Вместе с командой интернет-магазина GET.ru мы объединили функциональность, дизайн и вдохновение, чтобы помочь покупателю мебели создать интерьер своей мечты.
Задача
Сейчас в Интернете можно приобрести что угодно: от простых повседневных предметов быта, уборки и еды до предметов роскоши. Магазинов стало так много, что пользователям становится все труднее ориентироваться: особенно это заметно на традиционных маркетплейсах, где неотличимые друг от друга продукты в изобилии предлагают разные продавцы.
Мебельная отрасль — одна из наиболее чувствительных к этому эффекту. Пока люди живут в домах и квартирах, они будут стремиться сделать свой дом уютным и красивым. А значит, обустройство интерьера будет оставаться популярной темой.
Как отличить качественный продукт от некачественного? Как сделать окончательный выбор? Покупатели могут ориентироваться только на цифровые следы: отзывы, рейтинг, подробное описание и красивые детализированные фото.
Но мало кто из брендов готов не просто снабдить магазины ассортиментом, но и вдохновить покупателя, стать его проводником в стилях интерьеров, предлагая в точности то, что он ищет.
GET.ru, проект ведущей мебельной фабрики, сделал акцент именно на этой потребности рынка. Нашей задачей было предложить стратегию современного мебельного интернет-магазина, который объединил бы функциональность, продуманный дизайн и вдохновение, чтобы помочь покупателю GET.ru создать интерьер своей мечты.
Услуги
электронная коммерция стратегия веб ux дизайн фронтенд копирайтинг
Дата выпуска
28.02.2023
посмотреть проект
Награды
Мебель и интерьер: бронза
Honorable mention
Стратегия
Чтобы создать что-то действительно уникальное, мы переосмыслили концепцию мебельного магазина.
Покупатель ищет не абстрактный предмет по параметрам, а элемент интерьера, подходящего по стилю, размеру и качеству. Поэтому наш стратегический подход был основан на том, что основой, вокруг которой строится путь покупателя становится не продукт, а интерьер, в котором он используется.
Концепция проекта
Во время погружения в проект, мы определили список критериев, отвечающих за повышение вовлеченности, конверсии и общего дохода компании. На основании этих данных и анализа потребностей целевых аудиторий, мы разработали:
- Позиционировние проекта для конечного покупателя;
- позиционирование для поставщика;
- ключевую механику сервиса;
- информационную архитектуру;
- функциональные требования к магазину;
- функциональные требования к кабинету поставщика.

Анализ поведения пользователей
Вместе с командой GET.ru мы определили целевые аудитории и 14 наиболее часто встречающихся путей пользователя в мебельном интернет-магазине. Мы выделили приоритетные пути, которые лучше всего отражают мотивацию, потребности и болевые точки клиентов. Наша цель состояла в том, чтобы улучшить поведенческие факторы за счет оптимального интерфейса и релевантного контента, который адаптируется к потребностям покупателя.
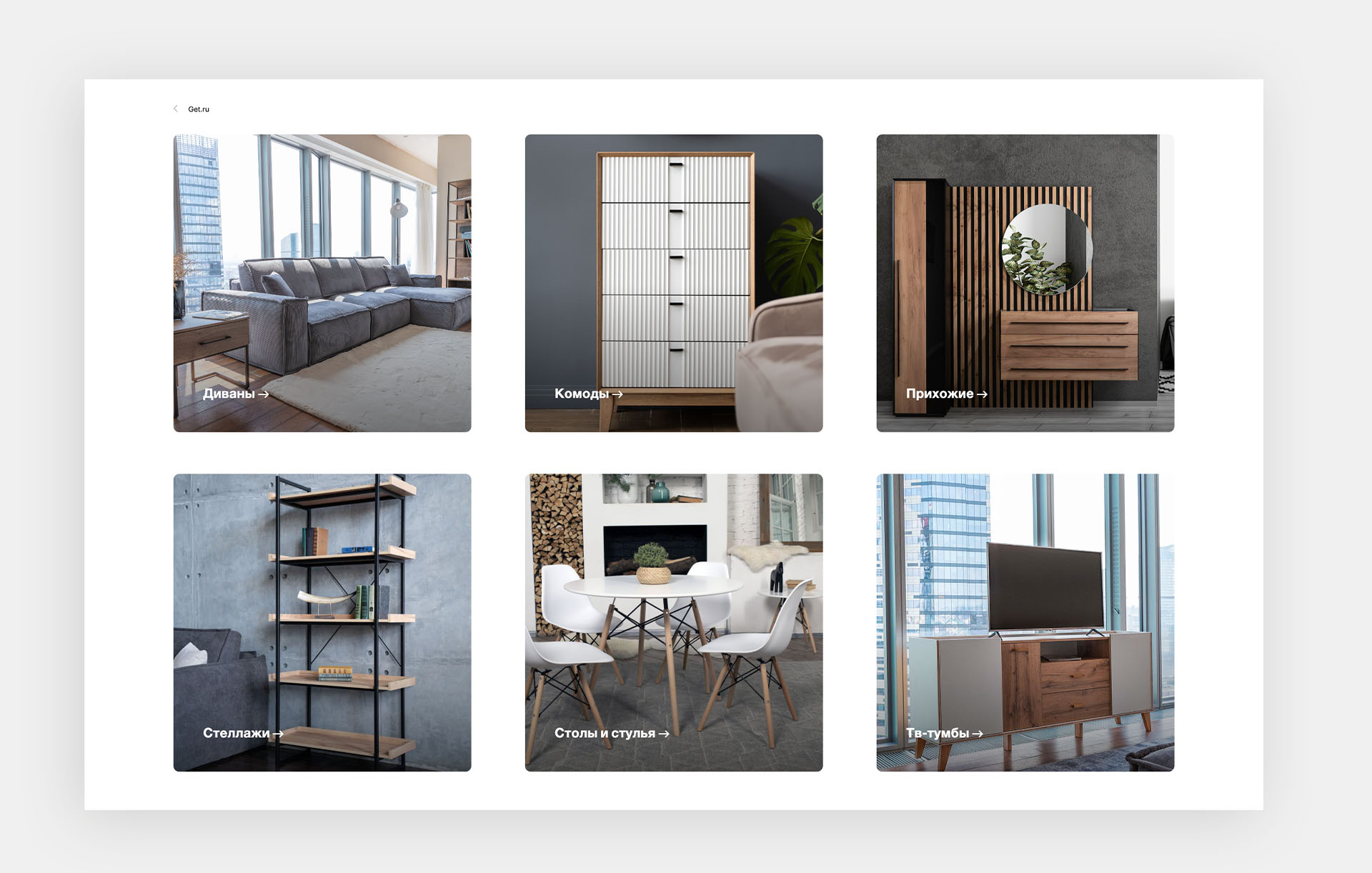
Информационная архитектура
Архитектура каталога должна быть не только удобна пользователям, но и создавать условия для роста органического трафика из поисковых систем. Для этого мы предусмотрели кластеризацию каталога и контентных разделов, позволяющую развивать SEO возможности проекта.

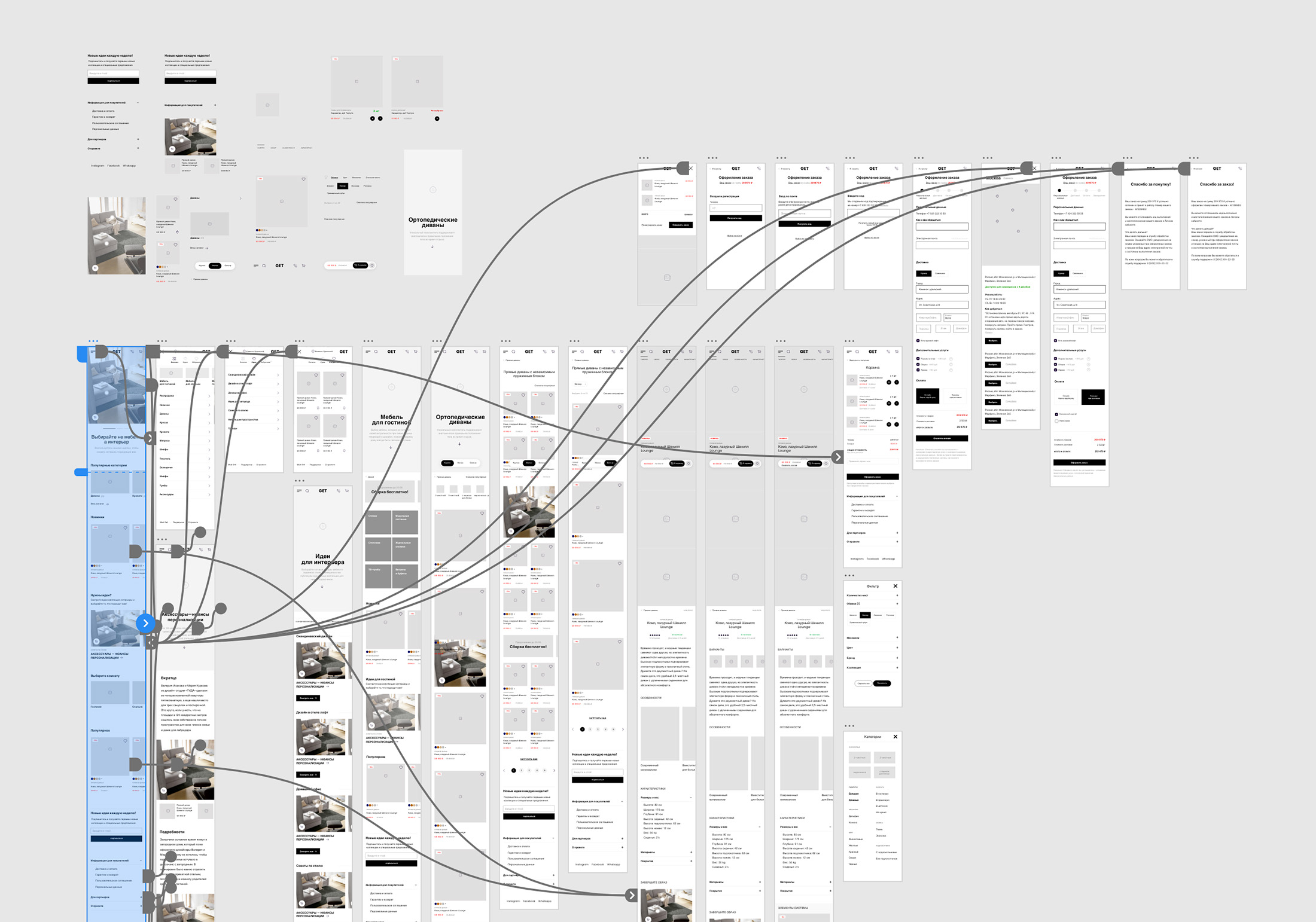
Проектирование пользовательского опыта
Перед тем, как приступить к UX дизайну проекта, мы сформировали карту функциональных референсов, разобрав 37 наиболее интересных мебельных сайтов, приемов навигации, представления продукта, поиска, сортировки, оформления заказа.
UX дизайн сайта выполнен для мобильной версии, так как более 80% покупателей совершают поиск и покупку, используя именно мобильные устройства. В ходе 5-недельного этапа разработки и тестирования мы спроектировали интерактивный высокоуровневый прототип, состоящий из 25 ключевых экранов, реализующих все принципиальные функции проекта.
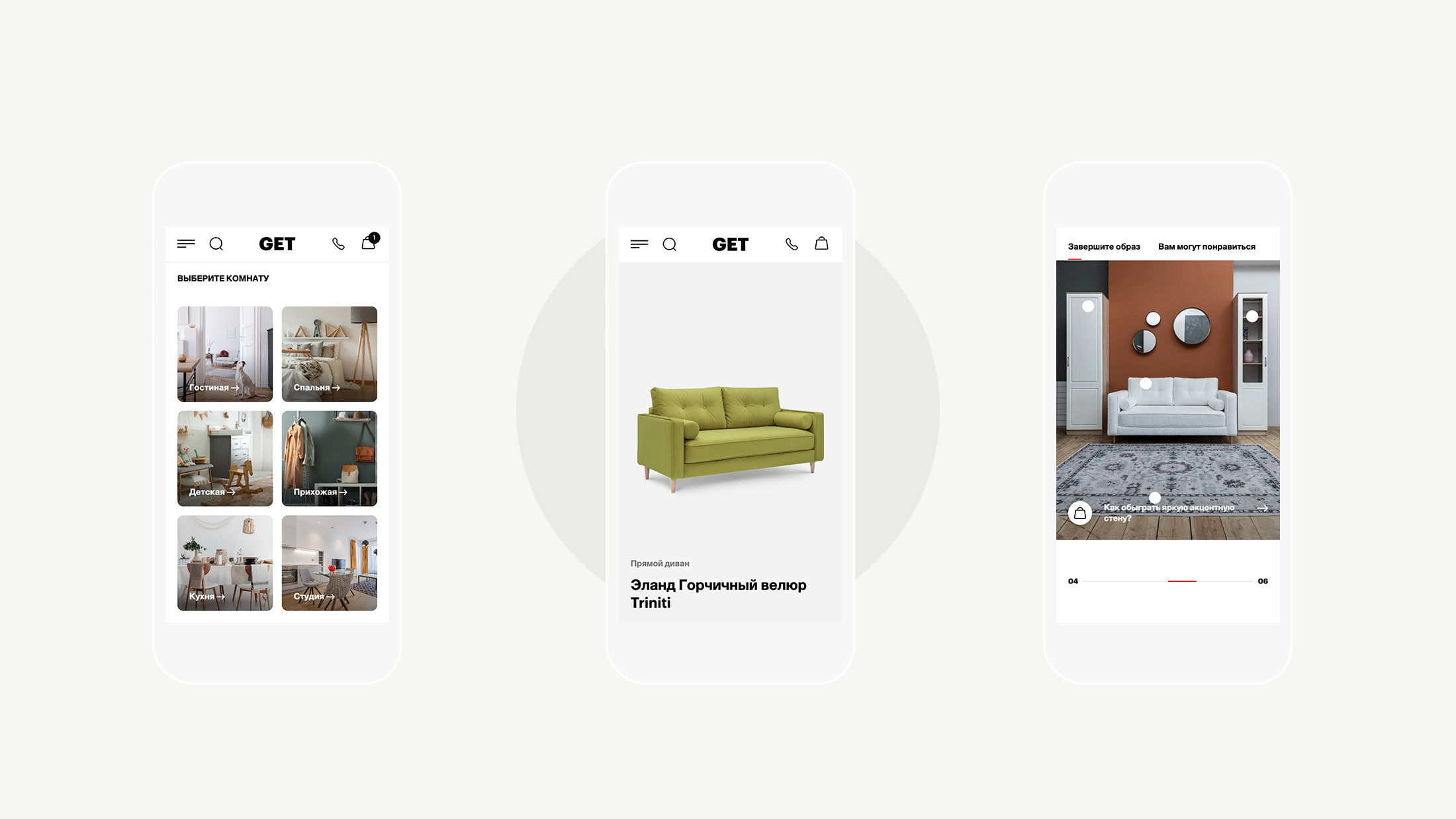
Механика выбора продукта
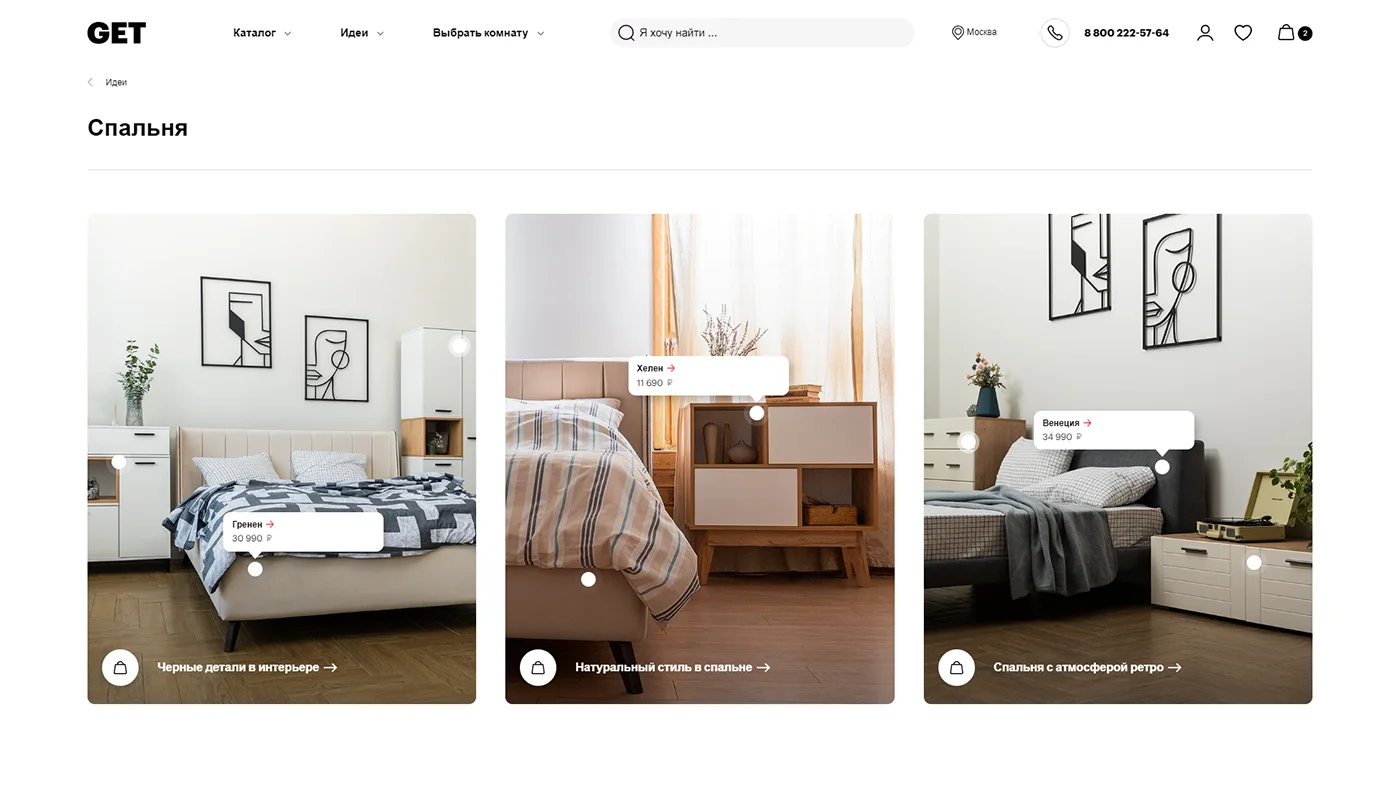
Сегодняшние клиенты ищут вдохновение, просматривая сайты и приложения, такие как Pinterest и Telegram, чтобы собрать со вкусом подобранные примеры дизайна интерьера. Мы предложили использовать курируемый контент, интерьеры с продуктами, которые можно приобрести на get.ru, организовав возможность покупки по изображению. Сама по себе идея не нова, но особенностью ее реализации стал приоритет на фото и видео контенте, по сравнению с текстовым. Вместе с тем, раздел «Идеи», снабжен возможностью организации структуры Cluster-Pillar, когда одна публикация объединяет одну из больших тем ссылаясь на набор отдельных идей интерьера, раскрывающих тему в деталях.
Мы предусмотрели возможность как публикации простого контента в стиле «Покупка по интерьеру», так и углубленных интерьерных статей, которыми могут быть обзоры, сравнения, описания дизайн-проектов.
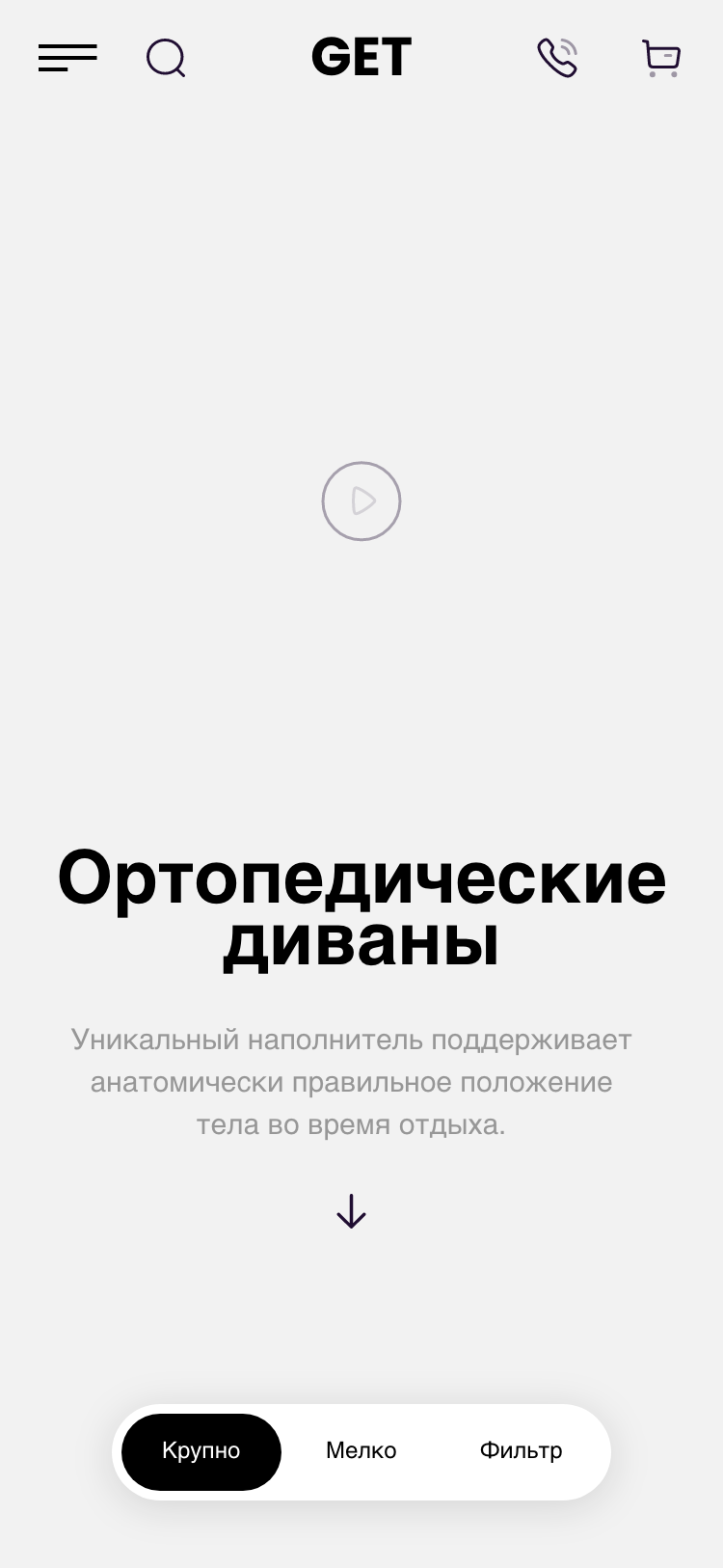
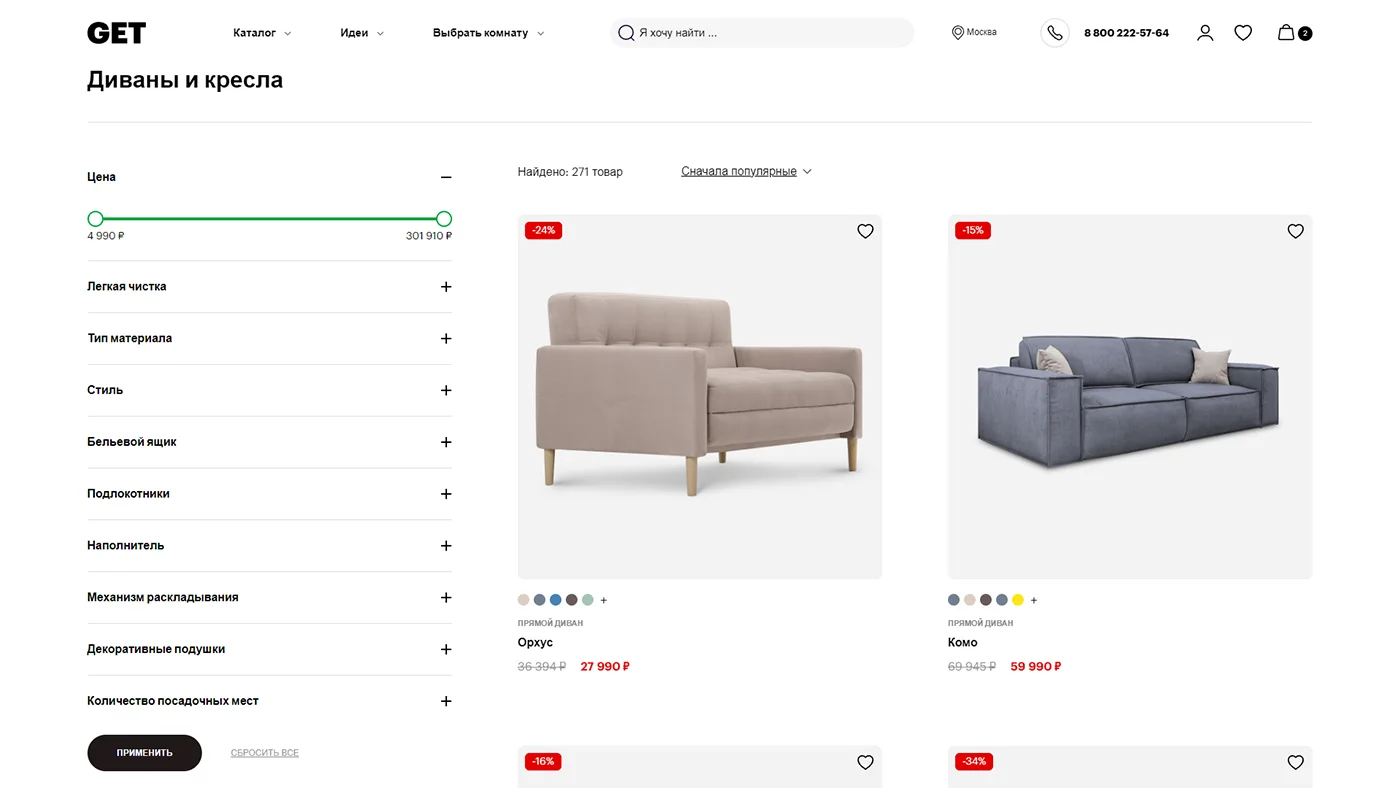
Режимы каталога
Особенностью каталога стала адаптация к стилю навигации покупателя. Каталог работает в 3х режимах отображения, которые быстро переключаются на закрепленном элементе интерфейса.
Крупно: в этом режиме отображаются крупные картинки продуктов, обложки и расширенная информация. В этом режиме в сетку продуктов подвёртывается рекламная информация и продукты в интерьере.
Мелко: здесь исключена вся дополнительная информация и уменьшены продуктовые карточки. Здесь удобно выбирать по изображению из большого списка продуктов.
Фильтр: режим фильтрации содержит закрепленный блок с характеристиками, по которым можно отобрать продукты.
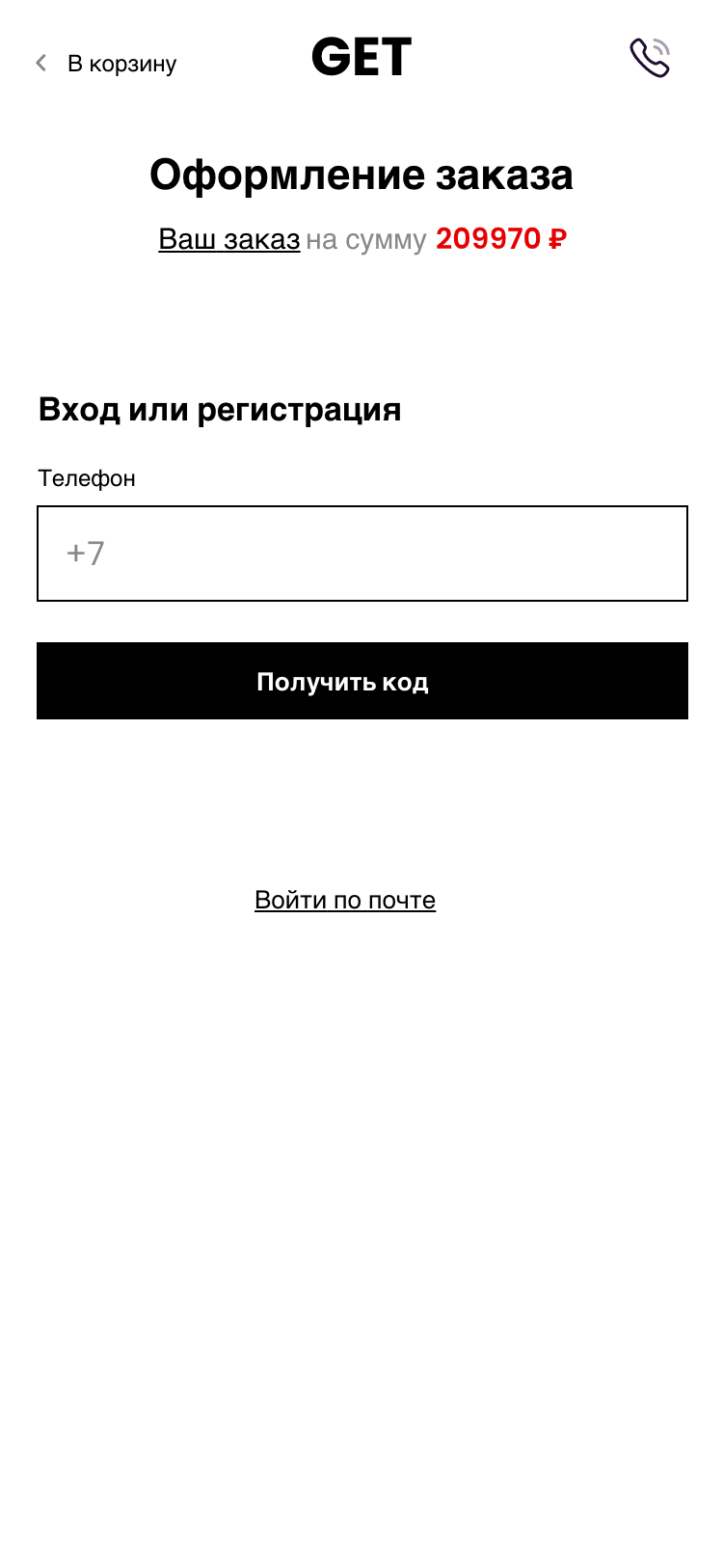
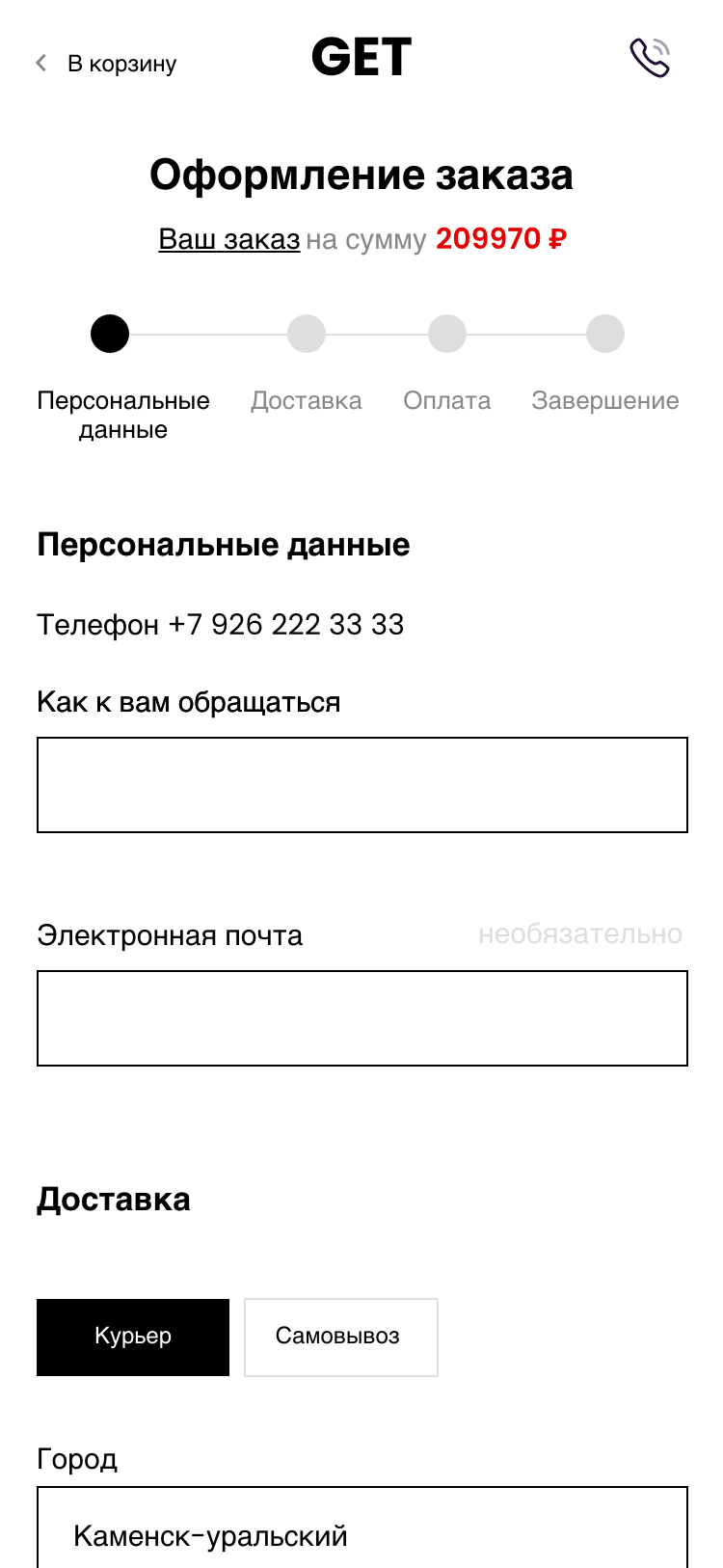
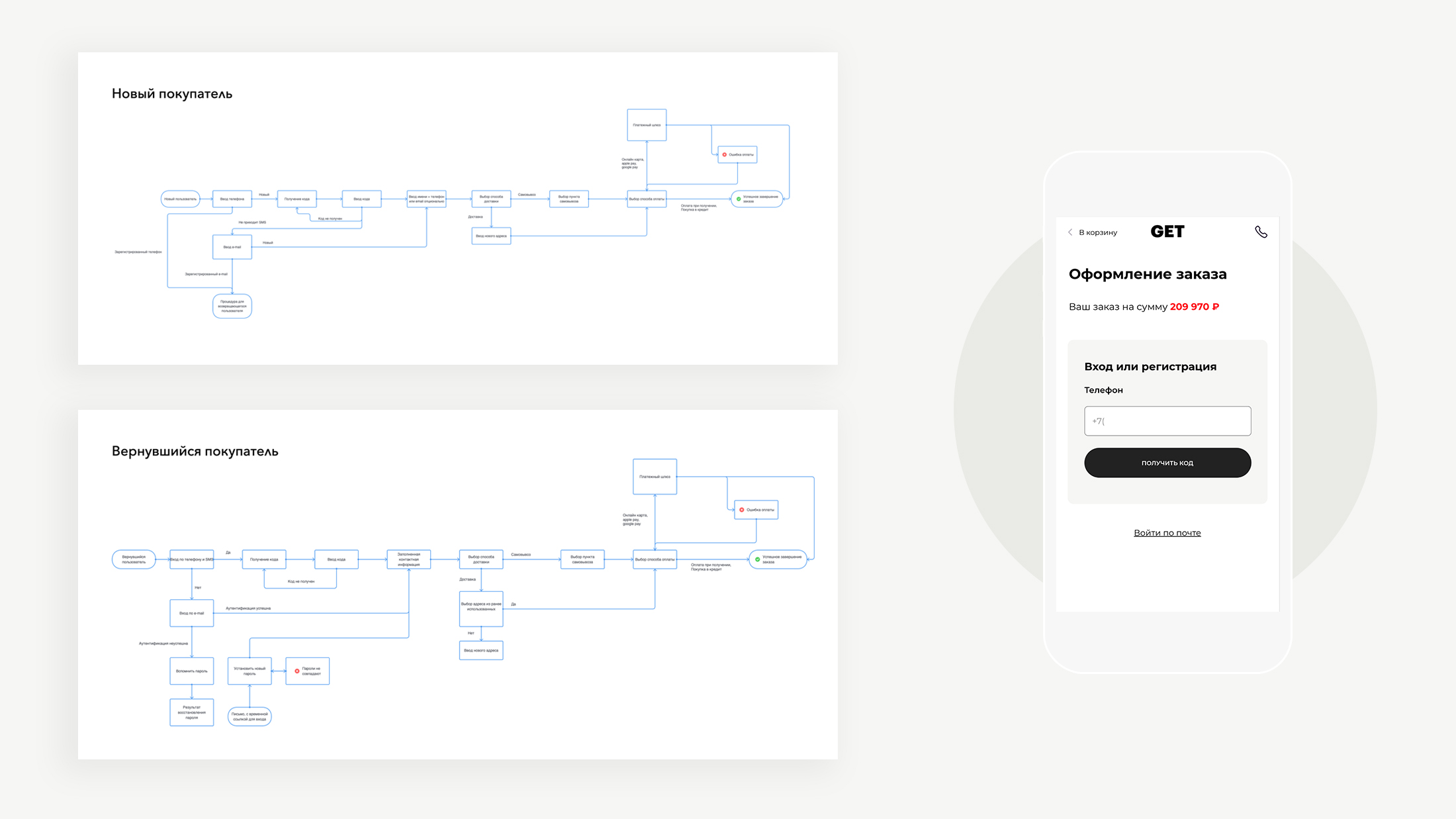
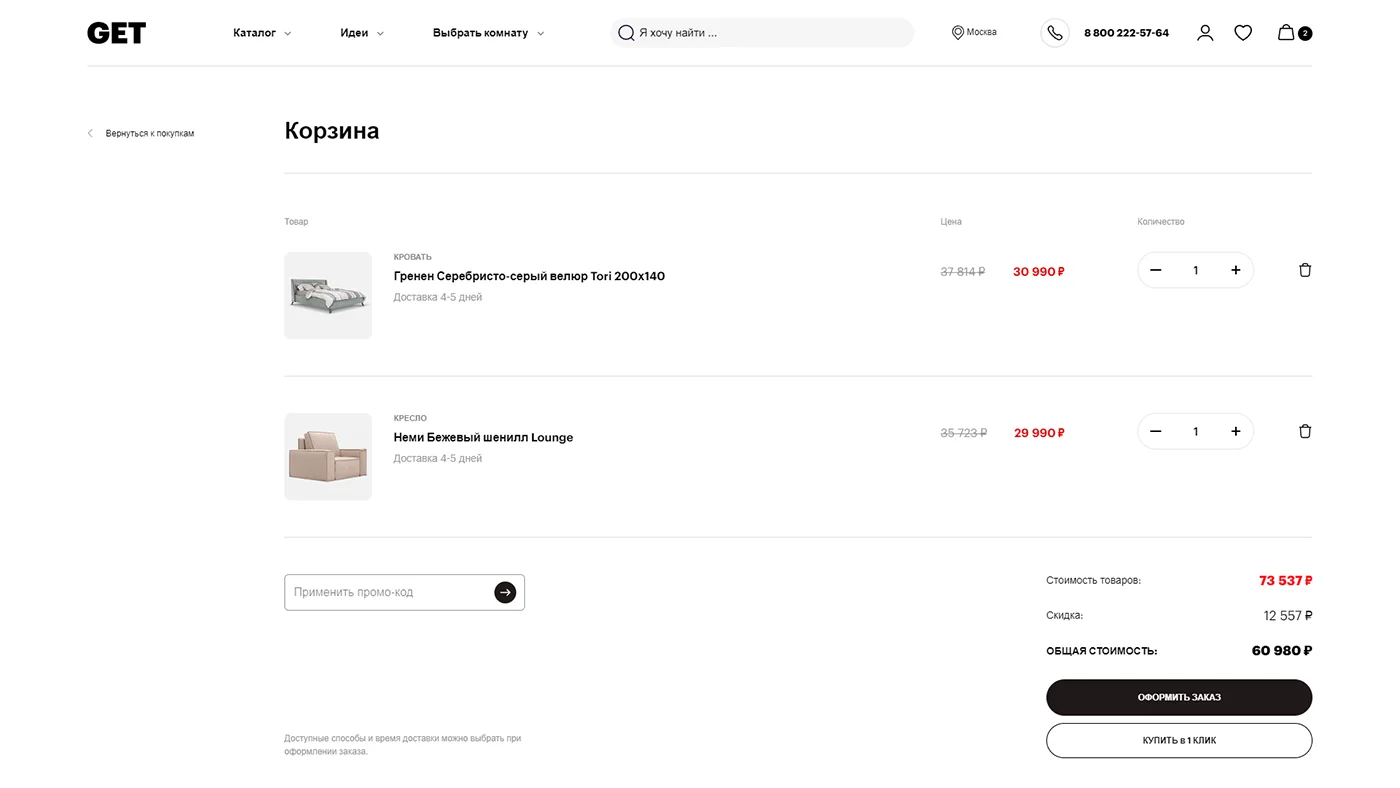
Усовершенствованный процесс покупки
Современный покупатель ожидает, что процесс совершения покупок не вызовет затруднений. Мы провели анализ поведения пользователей в существующих проектах и болевые точки, которые затрудняют оформление заказа. Это позволило сформировать бесшовные сценарии для нового и возвращающегося покупателя с учетом деталей:
- Пользователь готов указать детали заказа при оформлении;
- пользователь хочет, чтобы с ним связались для оформления заказа;
- пользователь хочет оплатить заказ онлайн или оффлайн;
- требуется доставка или нужен самовывоз.
Отдельно мы проработали сценарий для случая, если SMS с кодом подтверждения на телефон не доходит. Если пользователь уже совершал покупки, ему будут предложены ранее использованные контактные данные, адрес доставки и способ оплаты.

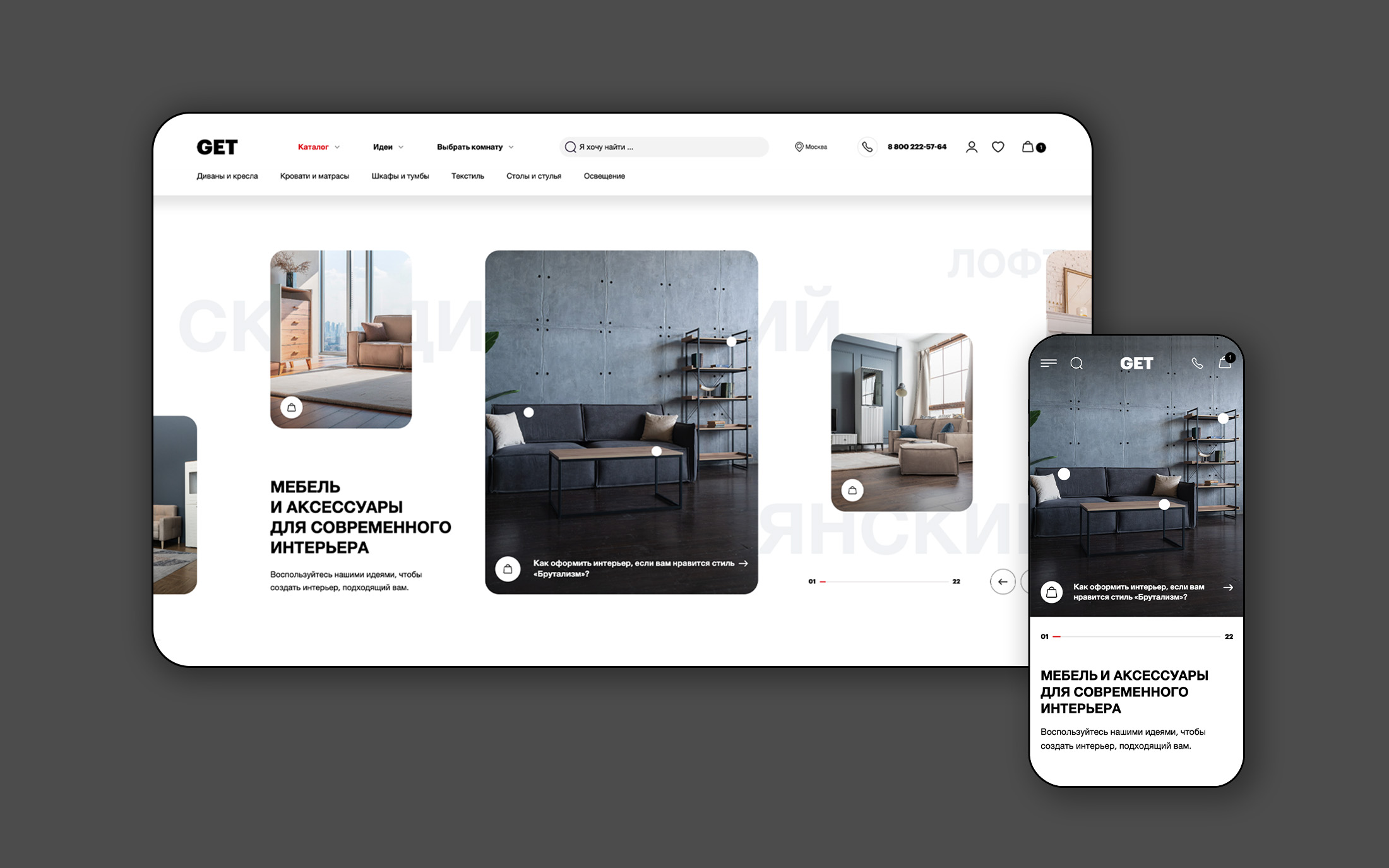
ДИЗАЙН И ФРОНТЕНД
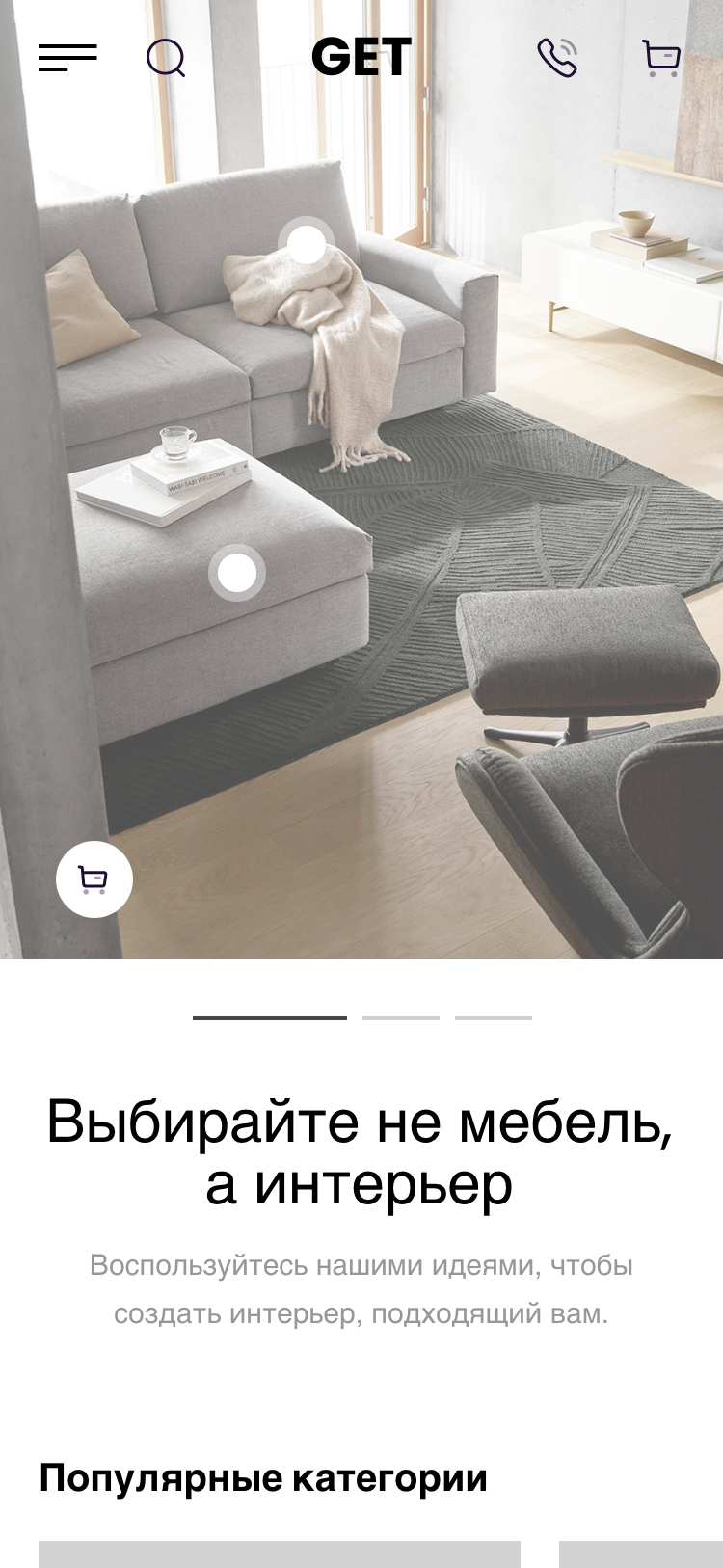
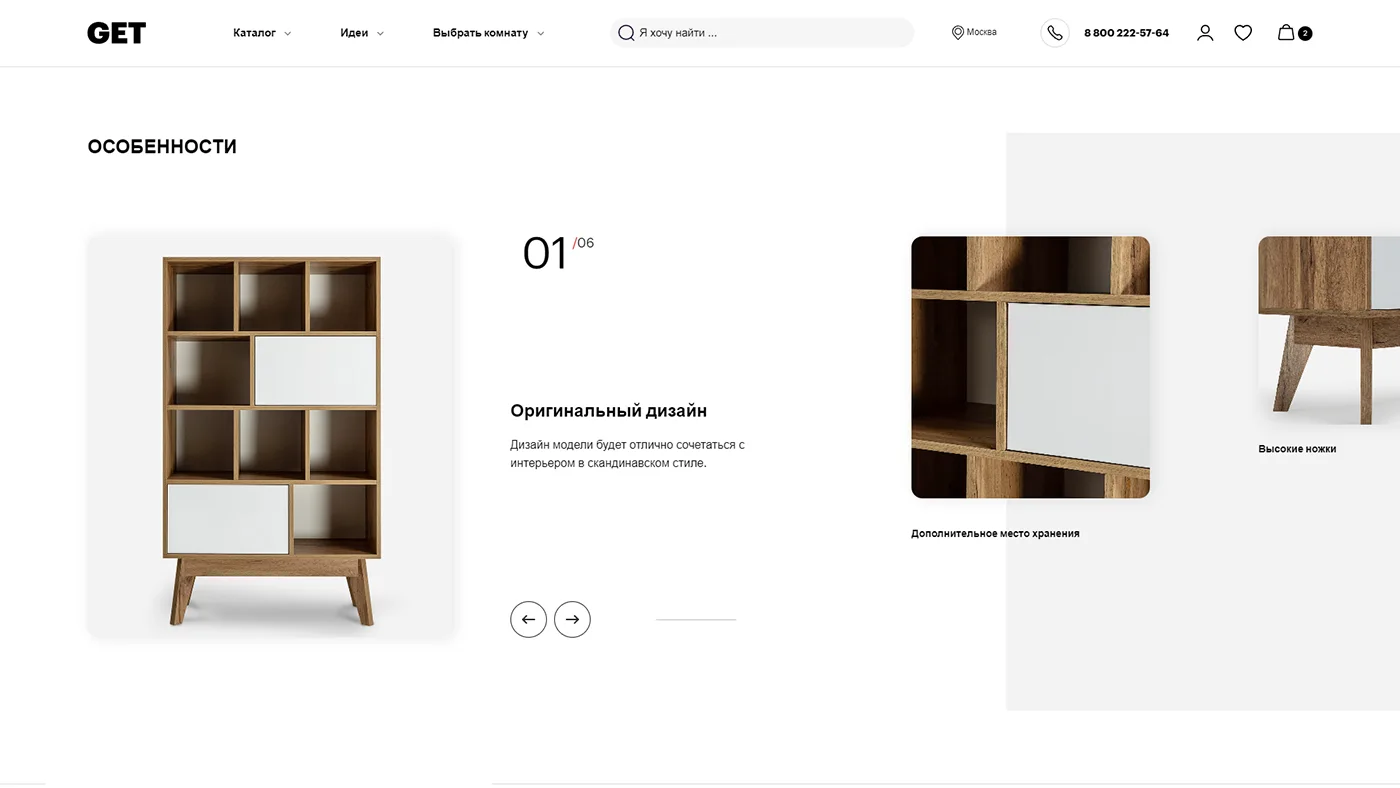
Визуальный языка платформы направлен на то, чтобы акцентировать внимание на продукте, и вовлечение пользователя во взаимодействие с интерфейсом.
Мы разработали компоненты пользовательского интерфейса, типографику и детальную цветовую палитру, так, чтобы вывести ключевые ценности бренда GET.ru на передний план: современность, минимализм и экспертиза.
Мы подобрали иллюстрации категорий, чтобы сохранить целостность визуального восприятия интернет-магазина и разработали правила оформления контента.
Всего мы разработали 135 шаблонов страниц.






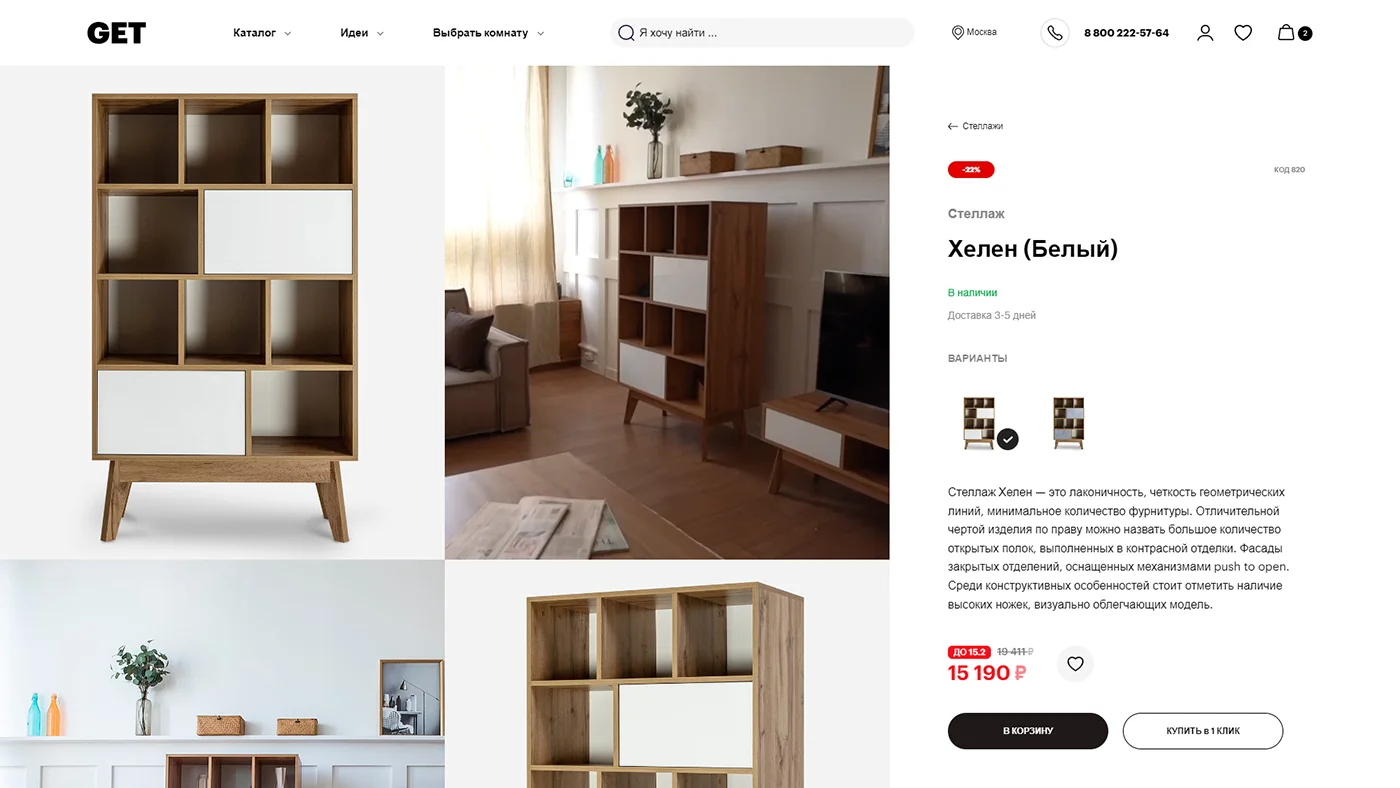
Продукт
Мы разработали несколько вариаций продуктовых страниц:
- Простой продукт;
- продукт с вариациями;
- сложный продукт из нескольких элементов.
На платформе представлены разнородные продукты. Мы продумали оформление так, чтобы вне зависимости от количества характеристик и особенностей продукта, продуктовые карточки выглядели информативно и аккуратно.
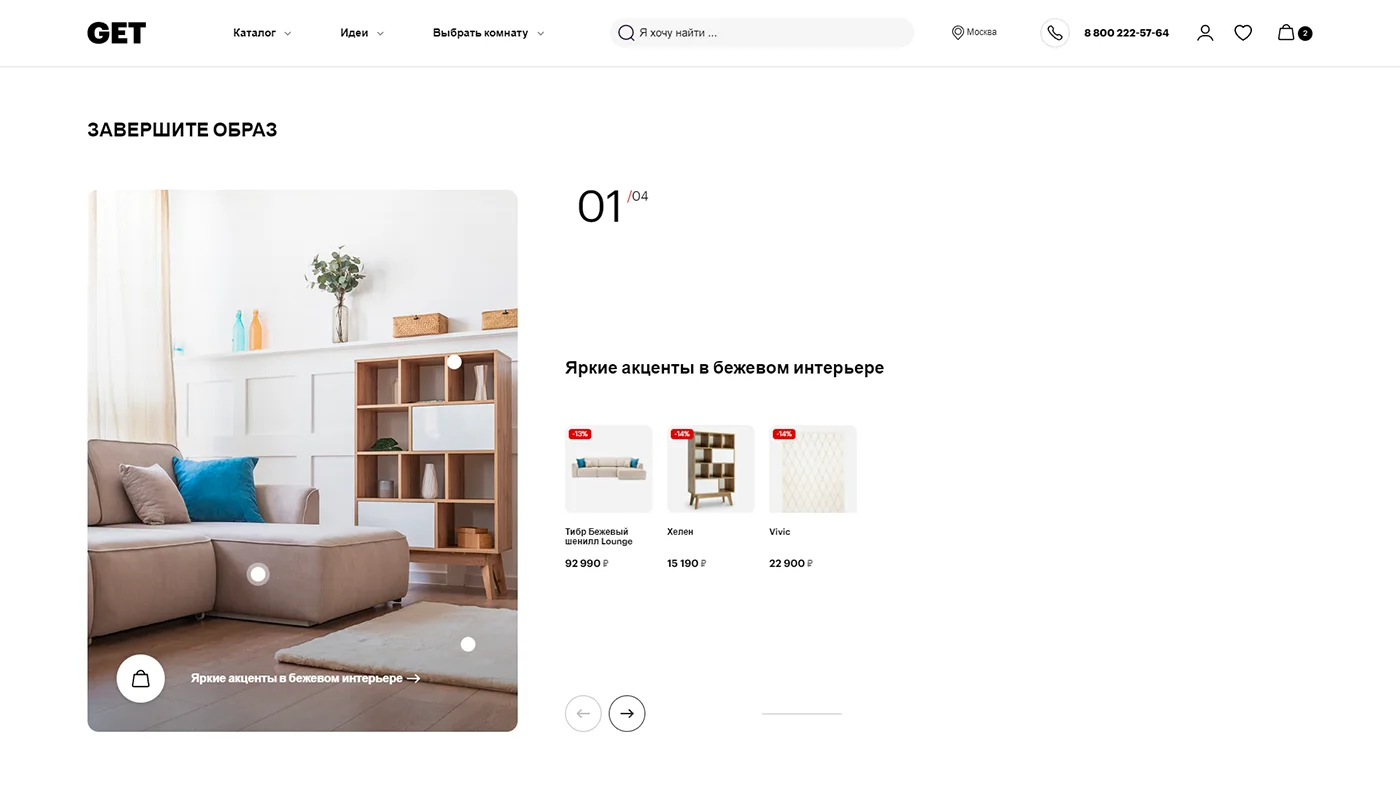
Контекстные рекомендации
Мы предлагаем покупателю завершить образ, чтобы комната была выполнена в едином стиле. Сайт предлагает варианты на основе нескольких интерьеров, где уже присутствует просматриваемый продукт. В качестве продуктовых рекомендаций мы зарезервировали возможность для отображения:
- Аналогичных продуктов по типу и назначению;
- в той же отделке или обивке;
- которые покупают вместе.
Посмотреть продукт со всех сторон
В качестве изюминки мы добавили возможность посмотреть продукт, вращая его влево и вправо. Мы хотим дать возможность буквально «покрутить» продукт со всех сторон. Для этого используется анимация, собранная из 12 изображений: сам продукт снимается на вращающейся платформе. Полученные и обработанные фото собираются специальным скриптом. Все изображения доставляются через html-элемент picture, так что мобильный пользователь обращается к более сжатому изображению, чем пользователь десктопа.
- Мы автоматически определяем поддержку формата webp у пользователя и выводим изображения в этом формате, вместо традиционного jpg. Это дает выигрыш около 50% по объему;
- блок анимации подгружается после рендеринга страницы, так, что пользователь не ждет всей загрузки изображений и скриптов, чтобы начать просмотр;
Комплекты
Ряд продуктовых позиций состоит из нескольких элементов, которые можно покупать по отдельности или вместе, компонуя разным способом. Примеры таких продуктов: модульные диваны, гостиные. Пользователь может изменить состав комплекта, указав разное количество элементов, добавляя или удаляя их.
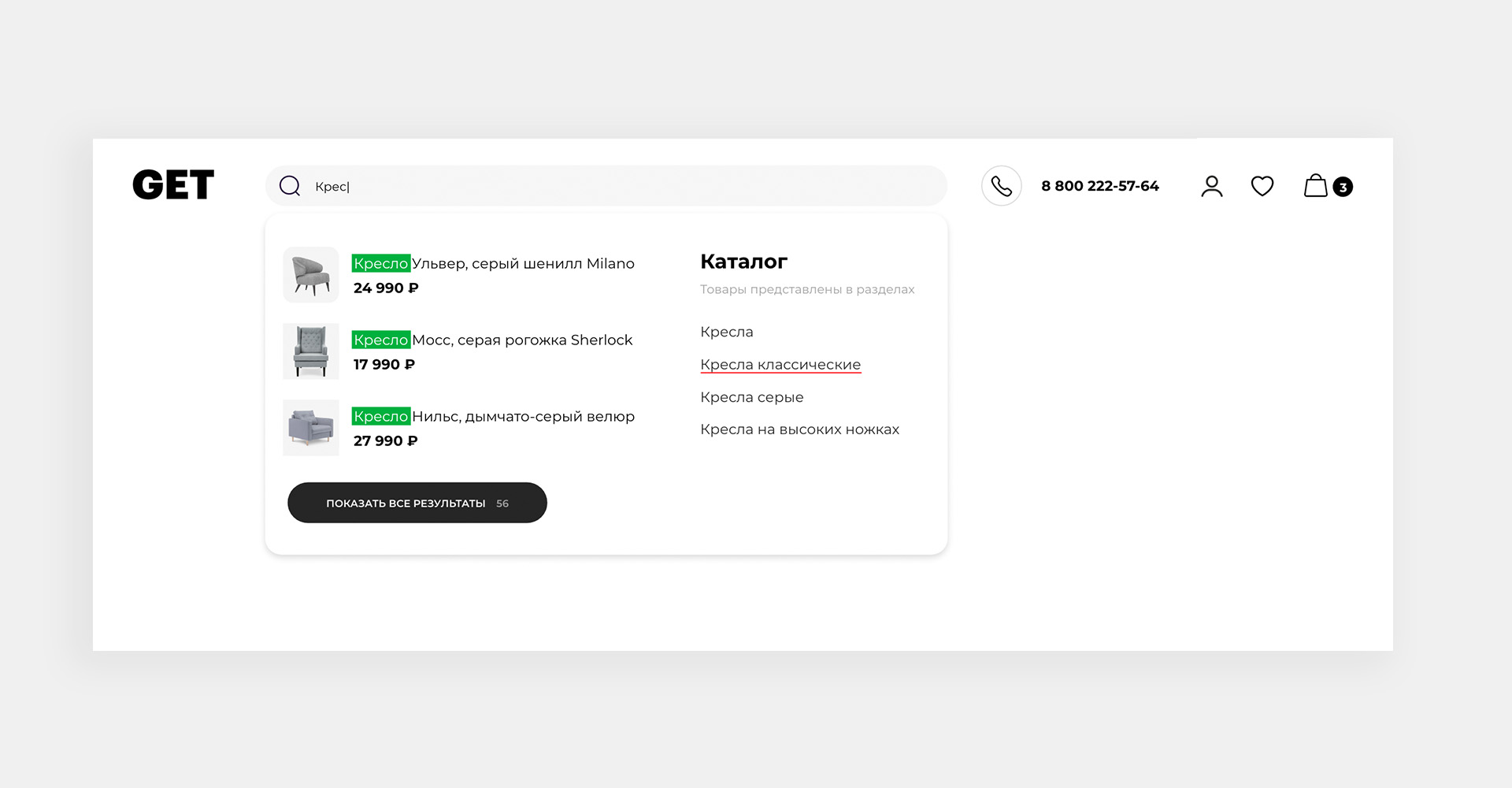
Поиск
Для большого каталога поиск — один из основных способов найти нужный продукт. Мы создали инструмент, который собрал в себя лучшие практики поиска:
- Визуальные предложения появляются по мере ввода пользователями своих запросов;
- в подсказках показываются не только продукты, но и категории, в которых они находятся;
- результаты поиска можно фильтровать по стоимости, сортировке.

Мерчендайзинг в продуктовой сетке
Плитки в продуктовой сетке сетке каталога позволяют интегрировать различный контент, что позволяет команде GET.ru размещать интерьерные рекомендации, избранные коллекции, рекламные акции, популярные фильтры. Эти модули используются как акценты в общем потоке продуктовых предложений.

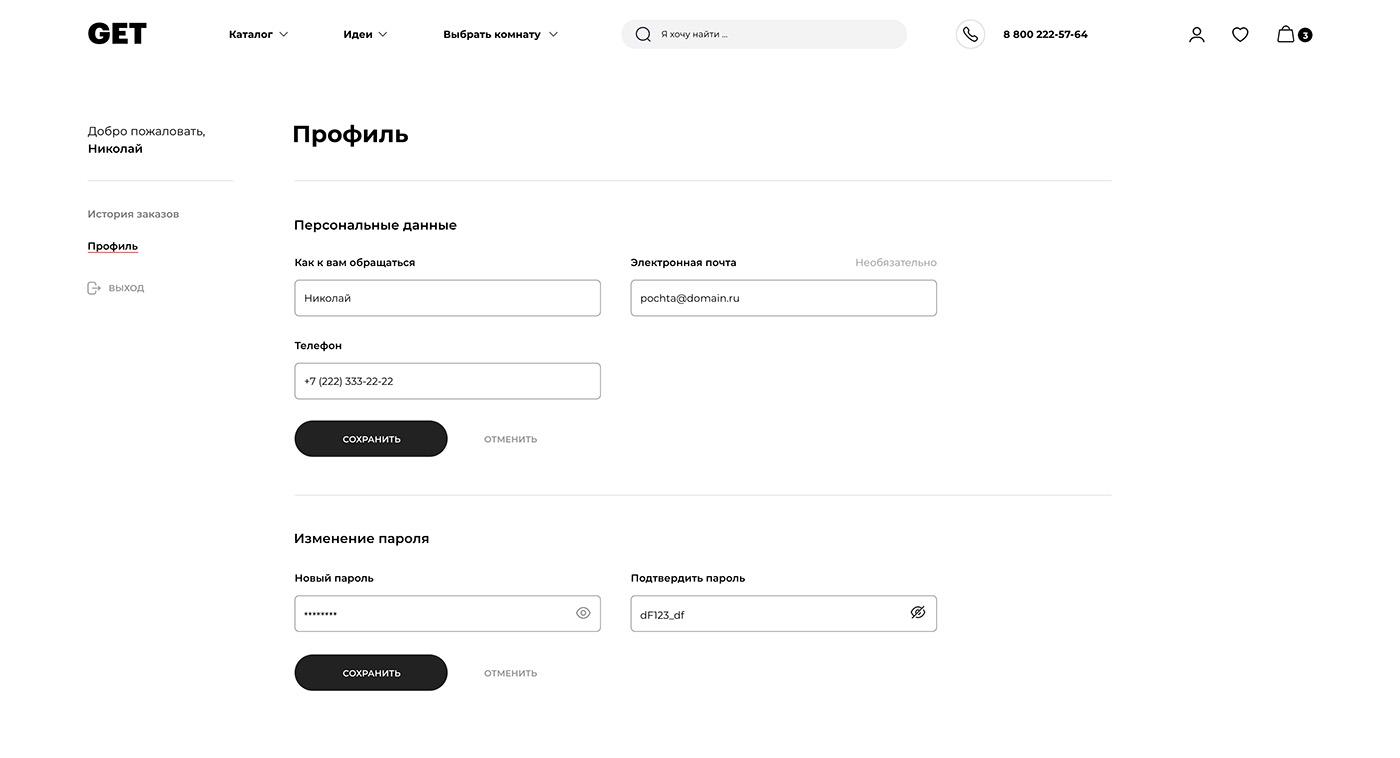
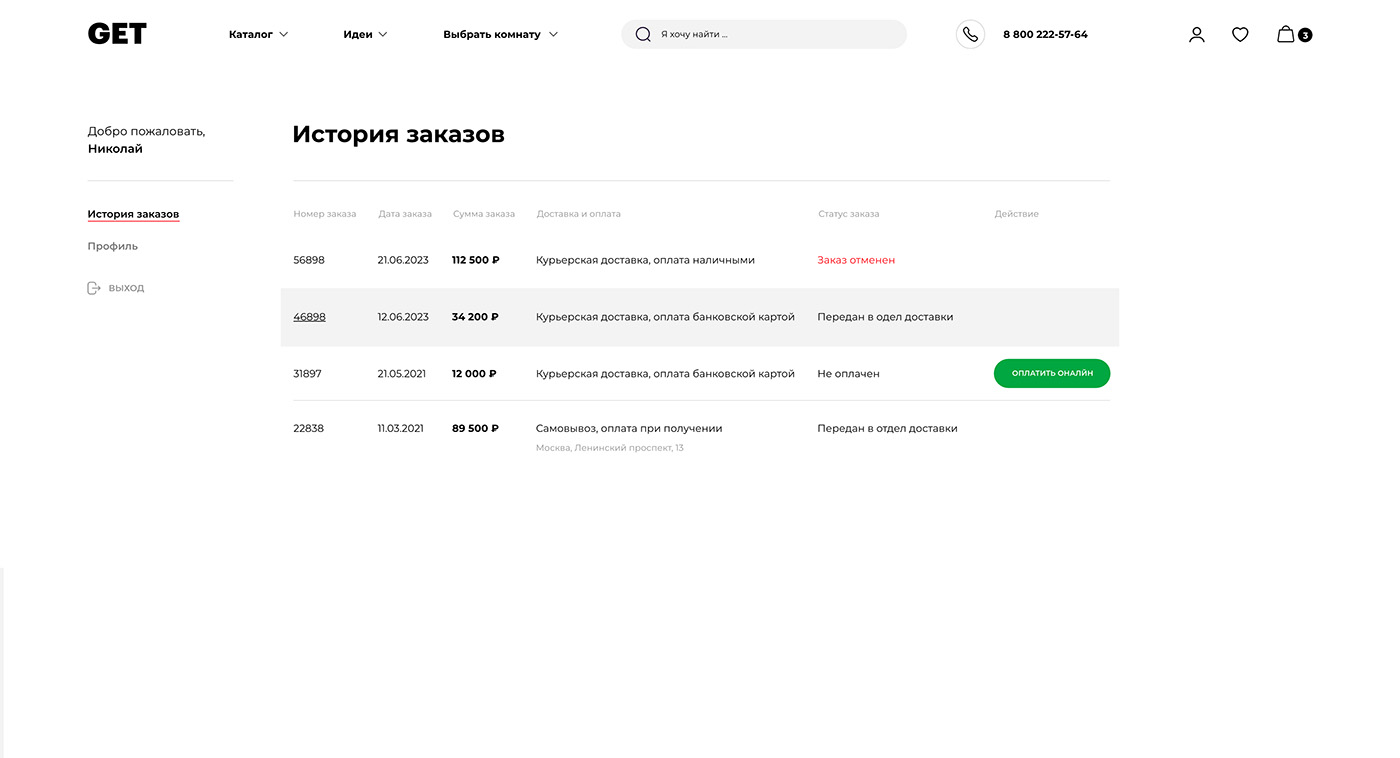
Личный кабинет покупателя
Личный кабинет пользователя построен по механизму, когда он дополняет сервисные функции. В нем можно посмотреть историю заказов, оплатить покупки, узнать состояние заказа.
При этом личный кабинет не является необходимым: вся логика обработки заказа происходит без дополнительной аутентификации пользователя. Например, статус заказа отражается в SMS сообщениях.


Мобильная версия
Традиционно, мобильная версия, как наиболее востребованная пользователями, получила полные функции, доступные на версии для десктопов. Отдельно мы позаботились о скорости работы интерфейса, отложенными загрузкам и оптимальных анимациях.