Что чувствует пользователь, когда пытается открыть нужный раздел в интернет-магазине, а сделать это не получается?
Обычное поведение меню раздражает людей тем, что неожиданно закрывается при попытке навести на нужный пункт подменю.

Классика жанра: меню Twitter Bootstrap.
Скажете, серьёзные компании не делают таких штук на своих сайтах? Проверьте. Это одна из самых распространненых проблем в иерархическом меню. Можно начать прямо с операционной системы на вашем компьютере.

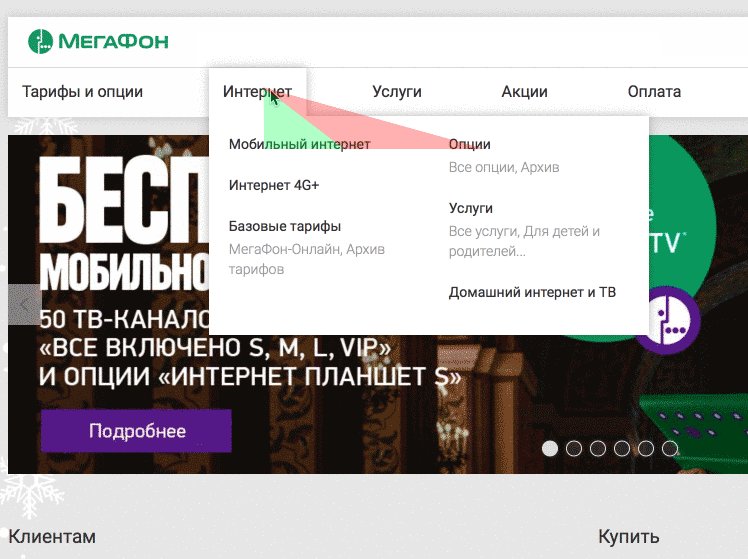
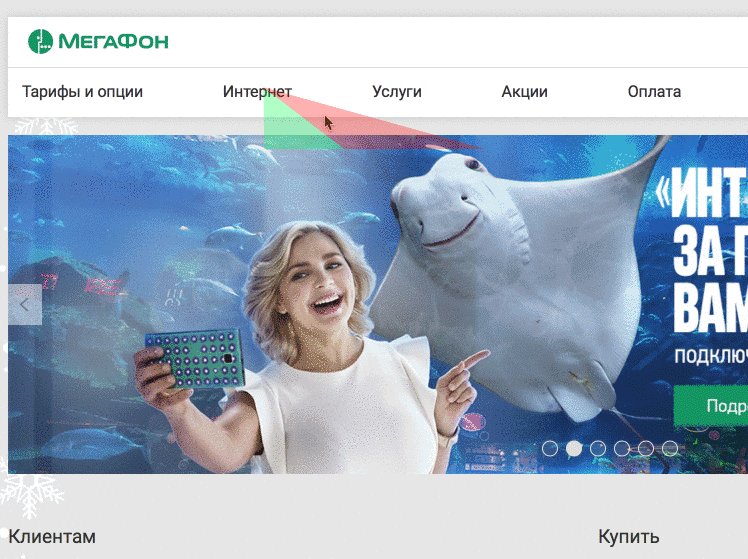
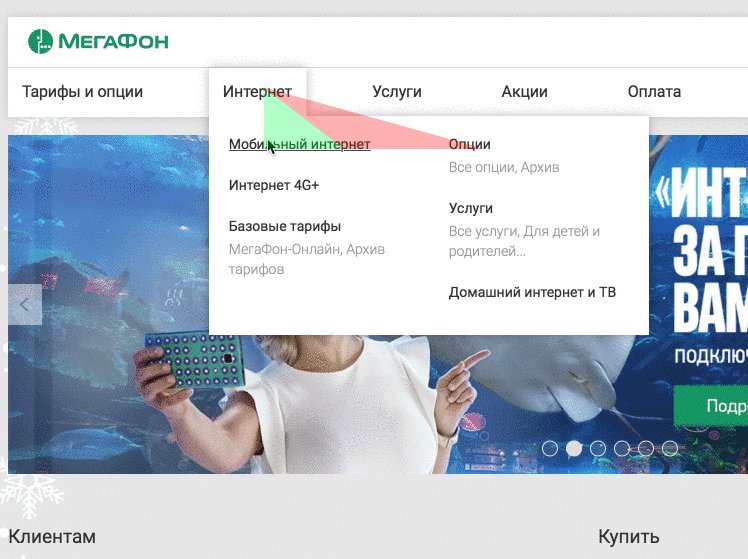
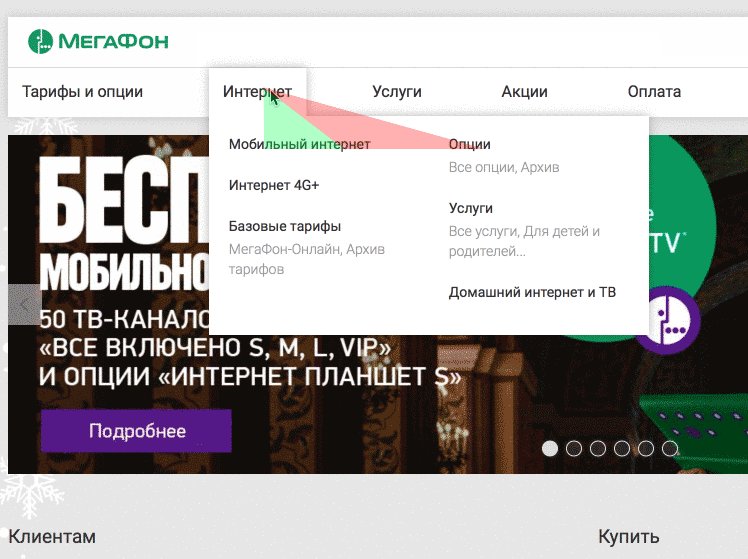
Меню на сайте megafon.ru: попытка выбрать подменю «Опции» закрывает вкладку «Интернет». Пользователю приходится вести курсор по Г-образной траектории.
- Большое меню. Пользователь неизбежно пересекает одну из вкладок и открывающееся меню загораживает ему весь экран.
- Названия разделов состоят из двух слов. Поэтому вероятность случайно «задеть» соседнюю вкладку при попытке открыть раздел меню очень высока. Визуально это воспринимается как «дергающееся» меню.
На многих сайтах используется плагин hoverIntent, создающий небольшую задержку на события мыши. В нашем случае он не решил проблему: меню стало задумчивее, а приемлемый результат получался в случае, когда пользователь двигал мышкой в другую часть экрана достаточно быстро.
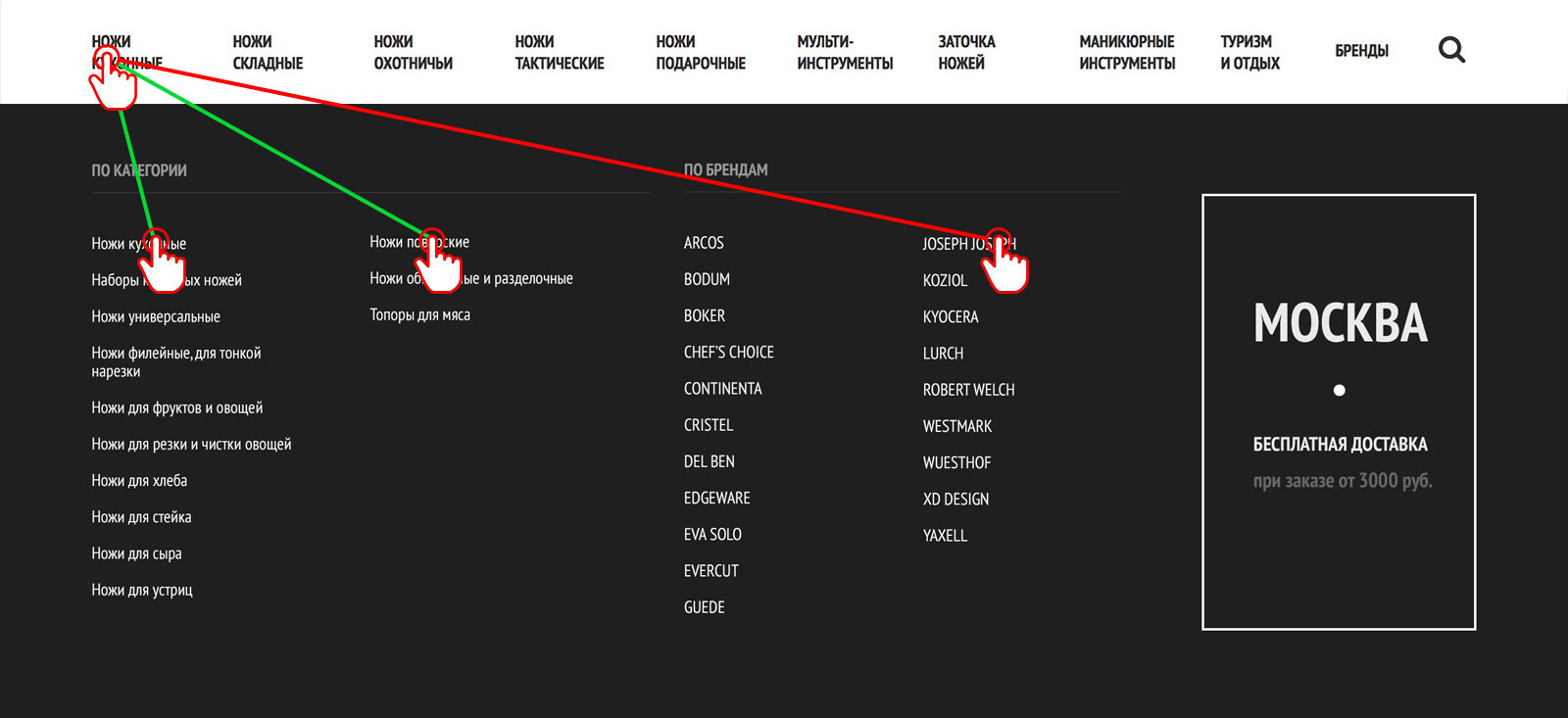
Решением стал расчет траектории курсора мыши, чтобы определить когда меню нужно открыть и когда переключиь на соседнюю вкладку.
Это решение было найдено впервые, вероятно, Брюсом Тоньяццини во время работы над операционными системами NeXT и Mac OS:
К счастью, нам не пришлось писать полностью решение с нуля, так как об этом уже позаботился Ben Kamens с отличным плагином Menu Aim и интересной историей его создания на основе меню Amazon.com. С некоторыми дополнениями этот плагин используется на Messermeister:
- Вкладки меню срабатывают только в случае, если пользователь задерживает на них курсор. Если пользователь просто ведет курсор к другой области на экране и пересекает меню — оно открыто не будет.
- В каждый момент времени расчитывается «треугольник» на основе положения курсора на вкладке меню, крайнего левого и правого пунктов подменю. Если курсор движется в пределах этого треугольника, переключения вкладок не происходит. При этом не важно, с какой скоростью двигается курсор.
- Используется естественный отклик для элементов меню в 200мс.

Всего 5 Кб кода в сжатом виде создают совершенно иной пользовательский опыт от основного элемента навигации. Казалось бы мелочь?
Принятие решения о покупке в интернет-магазине пользователем создается на основе общей эмоции, которая связана с опытом взаимодействия. Эта эмоция связана не только с ценой, продуктом, но и с интерфейсом с которым пользователю приходится иметь дело. Хороший, ожидаемый, естественный интерфейс не уменьшает желания сделать покупку. Плохой, раздражающий, непонятный интерфейс может уничтожить это желание полностью.
Итак, попробуйте проверить, что чувствует пользователь вашего интернет-магазина?
