We’ve developed a new website for the famous capoeira school Cordão de ouro. The website helps newcomers make their first step in the art of capoeira.
Challenge
Cordão de ouro is a famous school for capoeira, founded by mestre Suassuna and mestre Brasilia in 1960.
Our goal was to make a simple and attractive website for the Russian center for capoeira. The website aimed to attract people looking for a sports facility near their homes.
Awards & Recognition
Honorable mention
Mobile Excellence

Cordão de ouro is a global group, but every branch works for a specific region. That’s why when designing the website's structure, we focused on the convenience of choosing a school by location.
Approach & Process
We analysed users’ behaviour using data from the old website and typical questions asked by phone. It has defined how we tell the story on the pages:
- What is capoeira?
- When and where do classes take place?
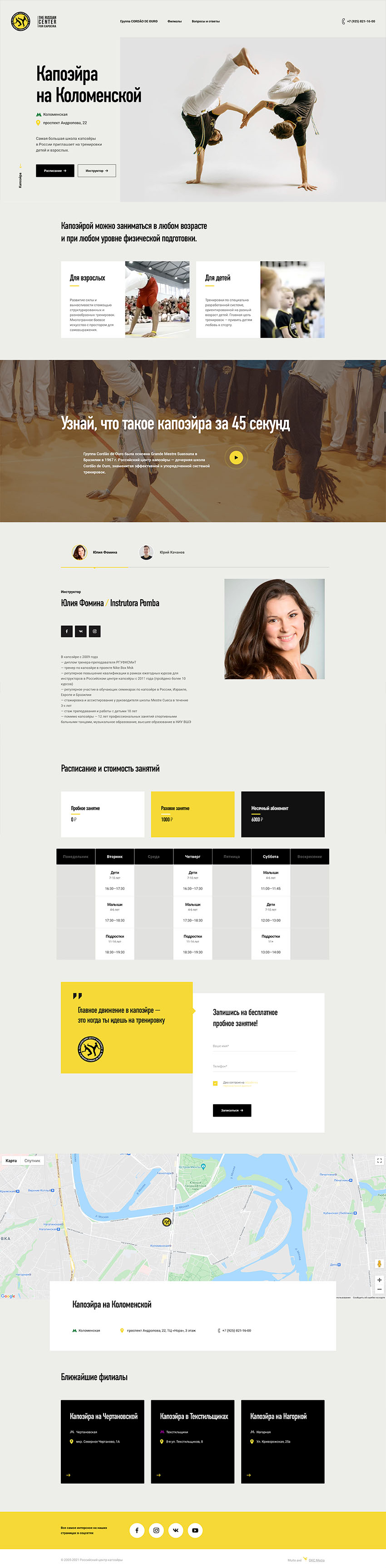
- Who are the instructors?
- How much does it cost?
- How do you start?
Every branch has a landing page, and they are combined with a hub. This endeavour solved three tasks:
- A landing page for the whole Russian branch;
- the ability to search for the nearest local branch;
- landing pages for each local branch in Russia.


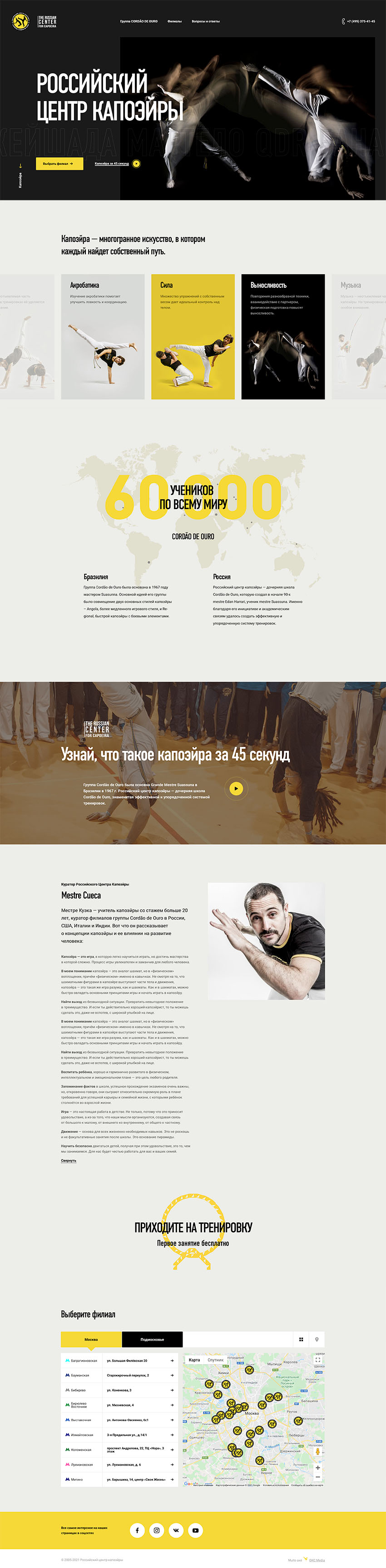
What is capoeira?
If you google what capoeira is, you’ll get standard answers explaining that it’s a type of afro-brazilian martial art, dance, music, and acrobatics. The explanation sounds complicated and lacks much detail. In fact, capoeira is an experience that you need to try for yourself in order to understand it.
We focused on a visual representation of the different aspects of capoeira aspects such as acrobatics, martial arts, and music, and avoided long annoying texts. We used photos, footages, and a video story “Find out what Capoeira is in 45 seconds”.
Find a class
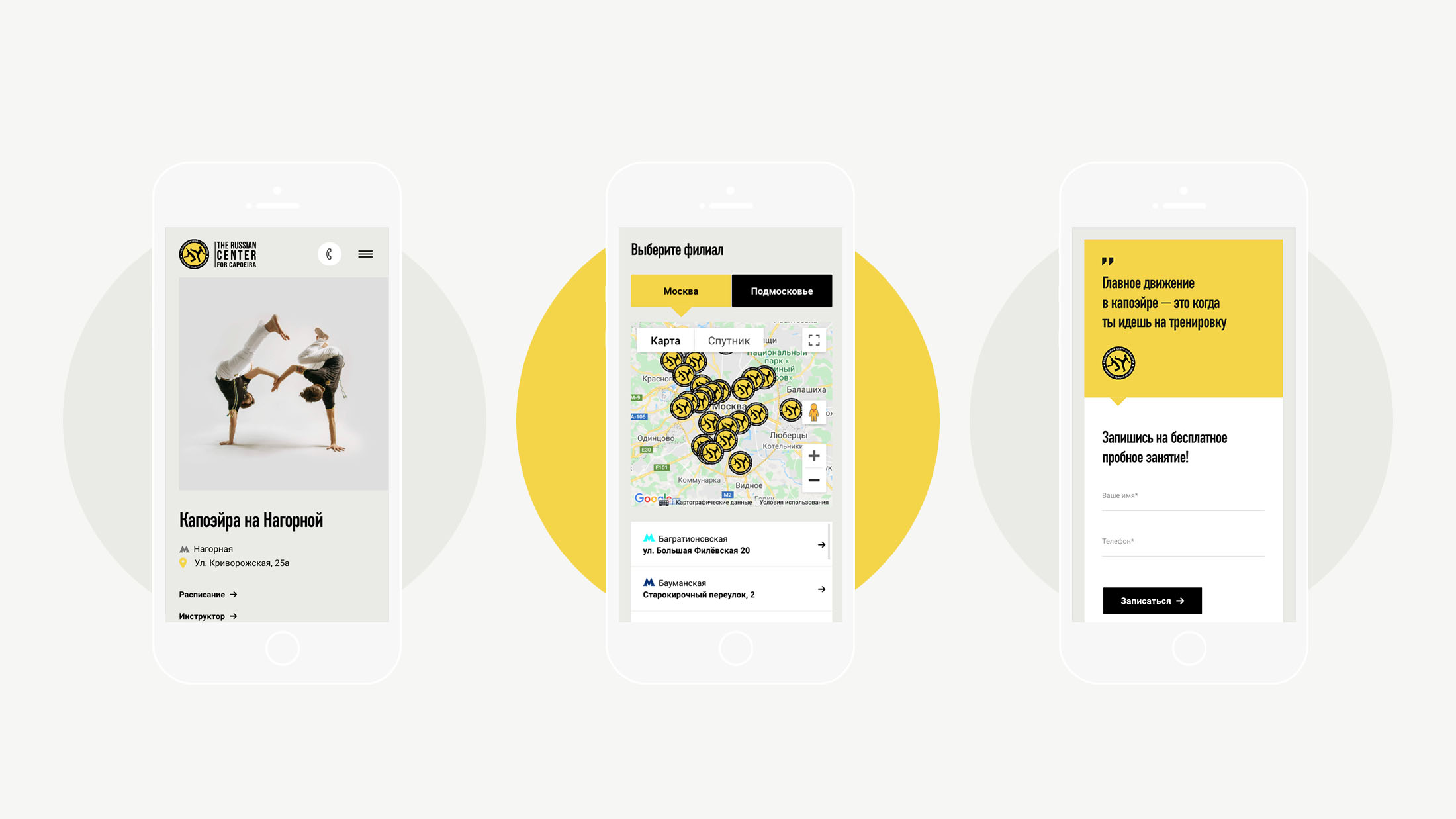
We paid special attention to the map of branches. The user can select the desired branch from the list or tap it on the map. When developing the map, we took into account the differences in behaviour and navigation on a desktop as compared to a smartphone.
Mobile experience
We knew that more than 80% of users access the website from their smartphones. That's why we developed the website starting from a mobile experience. Adaptive versions have been created from smaller to larger screen sizes. To keep performance high, we used tricks such as:
- Preloading of local fonts;
- priorities between preloading and deferred loading of scripts and styles;
- lazy loading of defined images;
- serving static assets with an efficient cache policy.

Features
- A website structure designed for ad campaigns for branches
- Front-end animation effects
- High-performance for mobile users
- Customized Bitrix CMS platform
- Database for user's leads
- Google Analytics and Yandex Metrika