Messermeister — новый, эмоциональный и брутальный
Задача
Messer Meister — старейшая сеть магазинов ножей и аксессуаров к ним. Наша задача — вдохнуть новую жизнь в существующий интернет-магазин и изменить восприятие бренда, которое позволило бы расширить ассортимент товаров, сохраняя единую концепцию бренда.
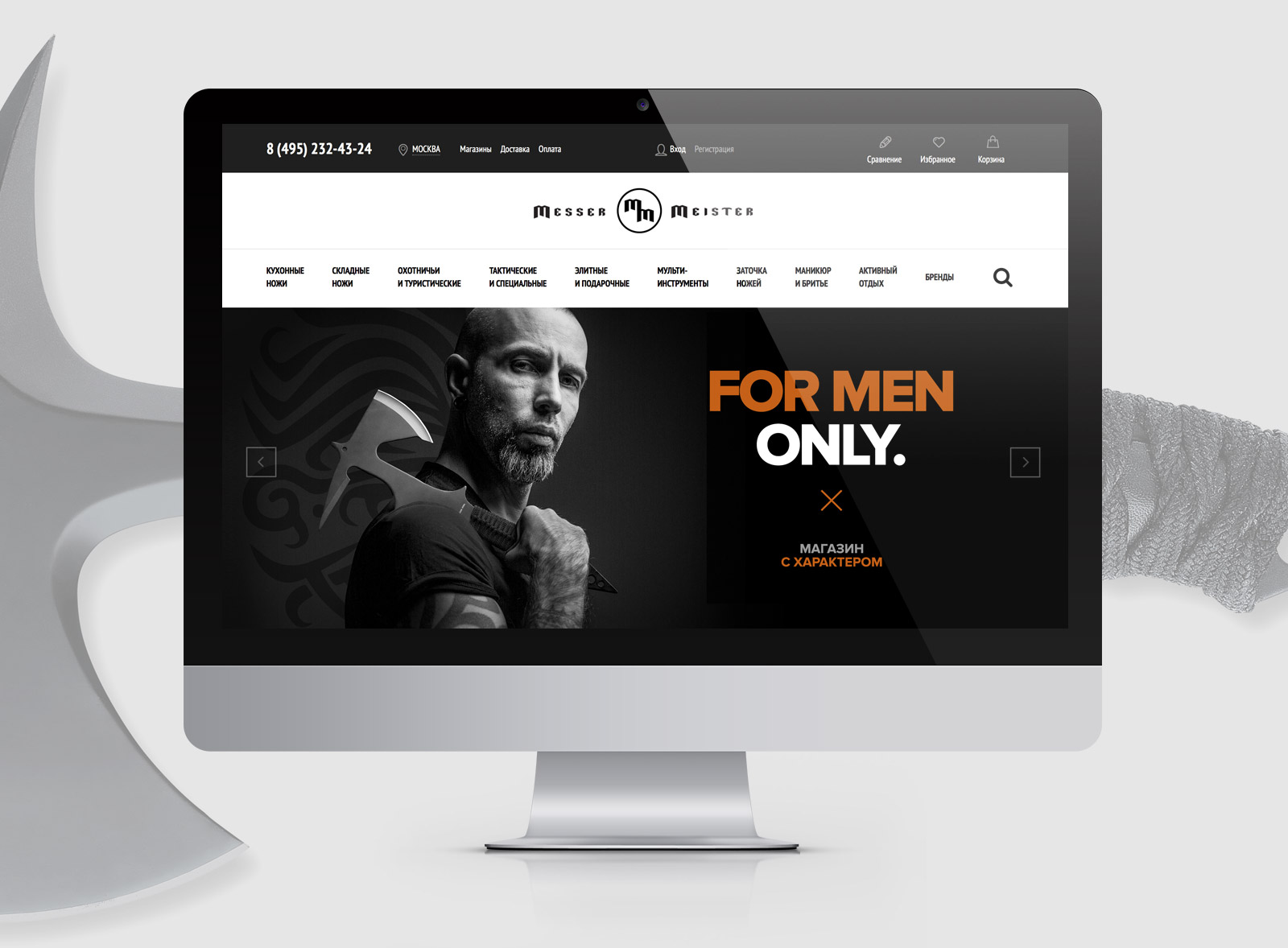
Новый Messer Meister — брутальный магазин всяких штук для мужчин. Это, в первую очередь ножи, арбалеты, пневматическое оружие и товары для активного отдыха.
Услуги
электронная коммерция веб фронтенд интеграция стратегия ux контент копирайтинг seo smm
Дата выпуска
01.12.2014
посмотреть проект


Сайт создан для двух основных групп пользователей: опытных найфоманов, которые разбираются в особенностях технологий и производителях и любителях, которые в первую очередь ориентируются на назначение товара и его внешний вид.
Решение
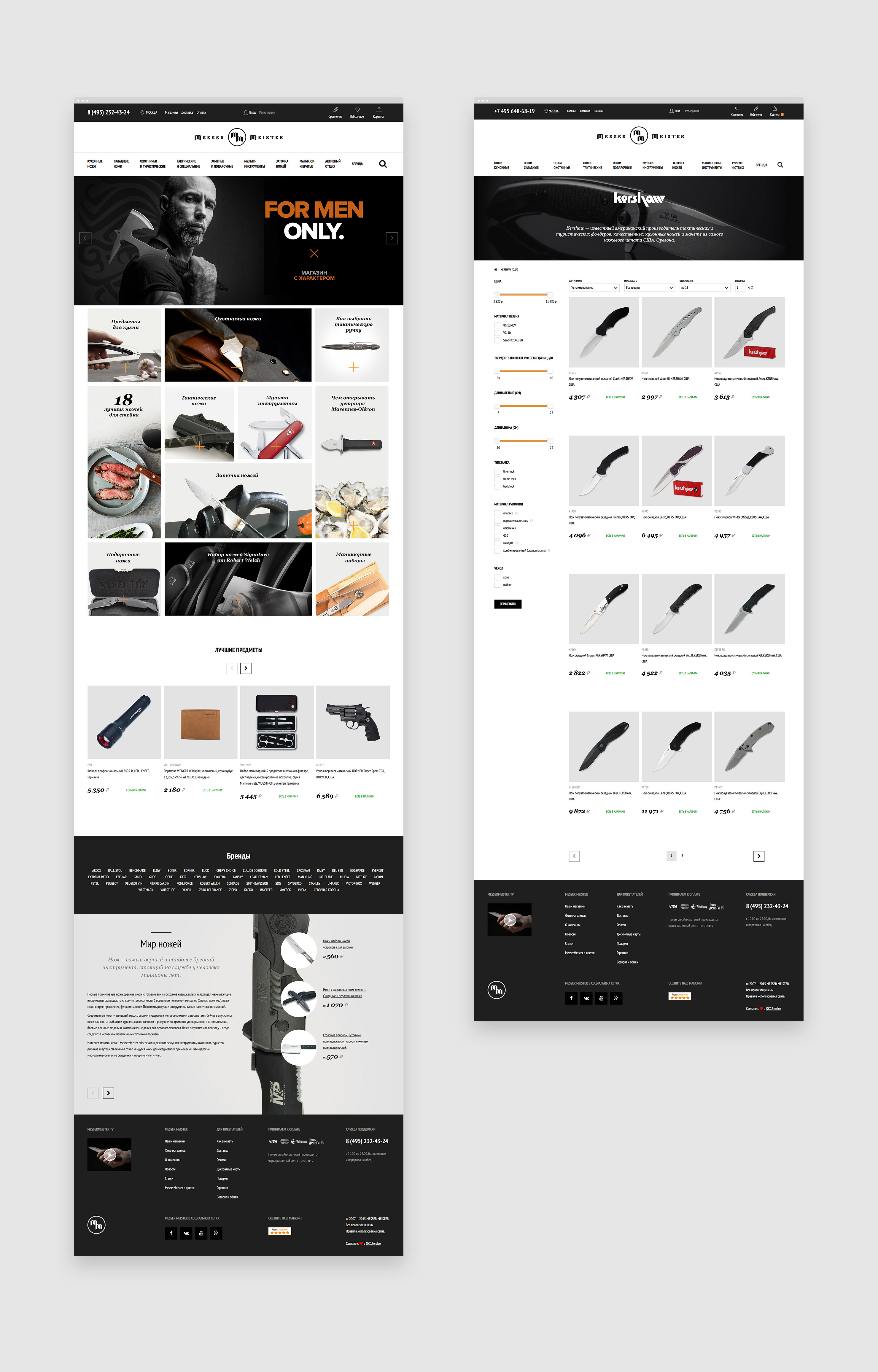
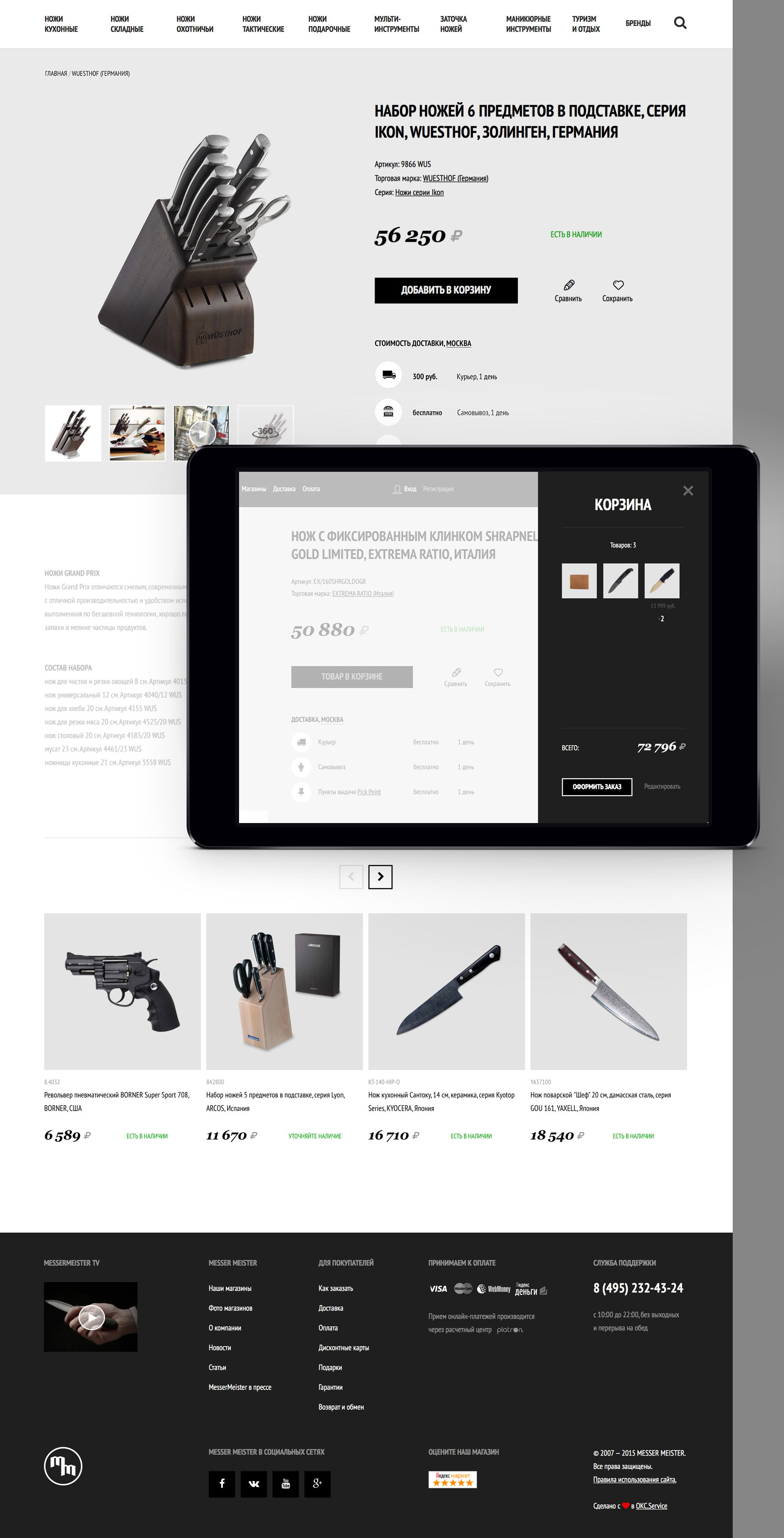
Мы создали новый дизайн магазина, сфокусировавшись простоте пути пользователя от страницы входа до заказа. На каждом шаге, магазин должен помогать и вдохновлять пользователя на изучение товаров, которые могут стать ему интересны, анализируя его поведение на сайте.
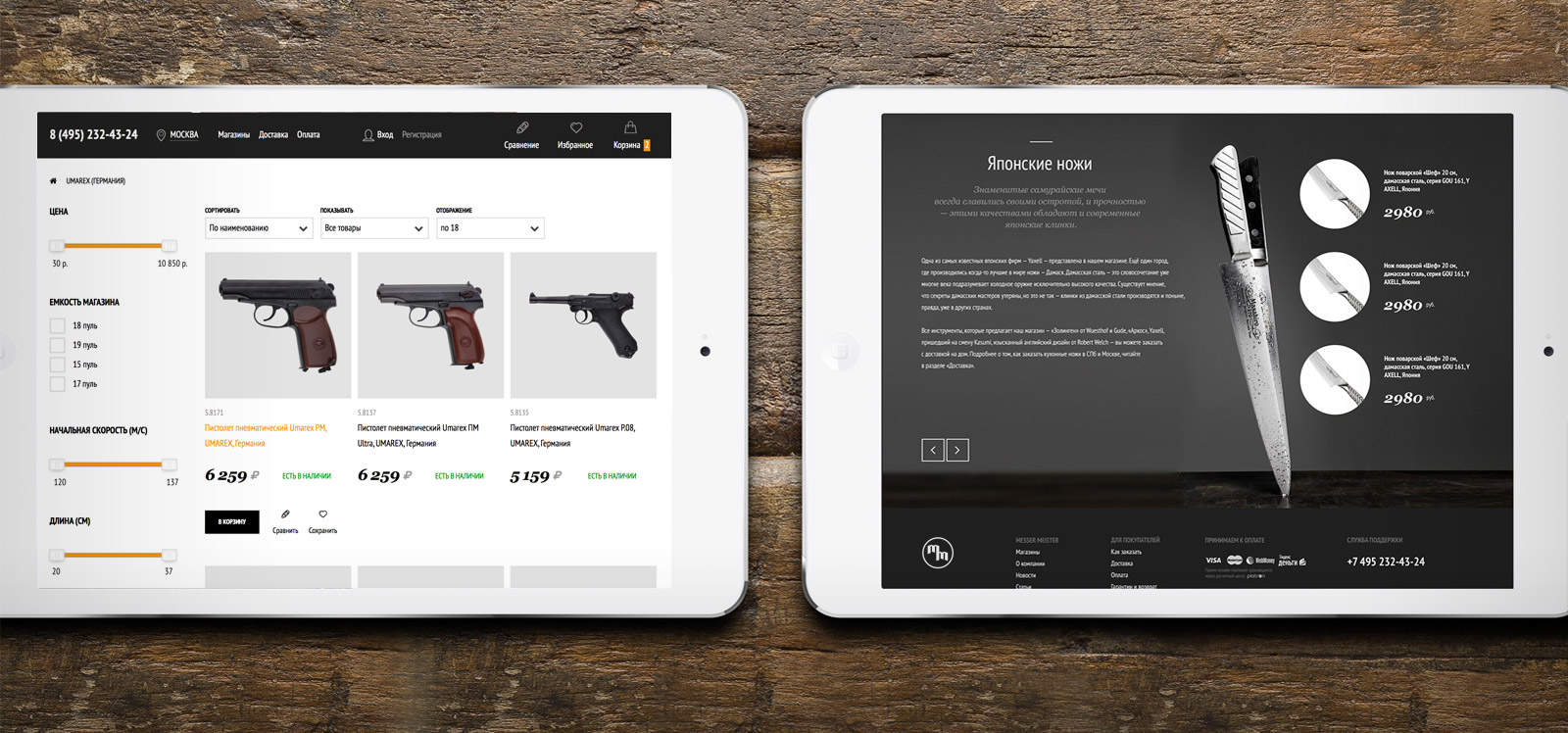
Интернет-магазин Messer Meister построен на актуальных паттернах взаимодействия и сделан доступным для десктопов и планшетов, в том числе с retina-экранами.

Пользовательский опыт — это прежде всего простота и удобство для пользователя, поэтому UX-проектированию и пользовательским тестам мы уделили особое внимание.
Для улучшения пользовательского опыта мы использовали несколько приемов:
- Фиксированное меню с самыми нужными пользователю элементами: телефоном, корзиной и инструментами, помогающими в покупках.
- Максимальная разгрузка страницы от «отвлекающих» элементов, чтобы сосредоточить пользователя на выбранном продукте.
- «Легкость» интерфейса: Мы быстро загружаем основные элементы и, затем, подгружаем вторичные элементы. Для построения иерархии элементов используем пространство.
Продуктовые страницы содержат подробную информацию и подходящие товары. Благодаря этим действиям нам удалось улучшить процент отказов, например, в каталоге на 30%.


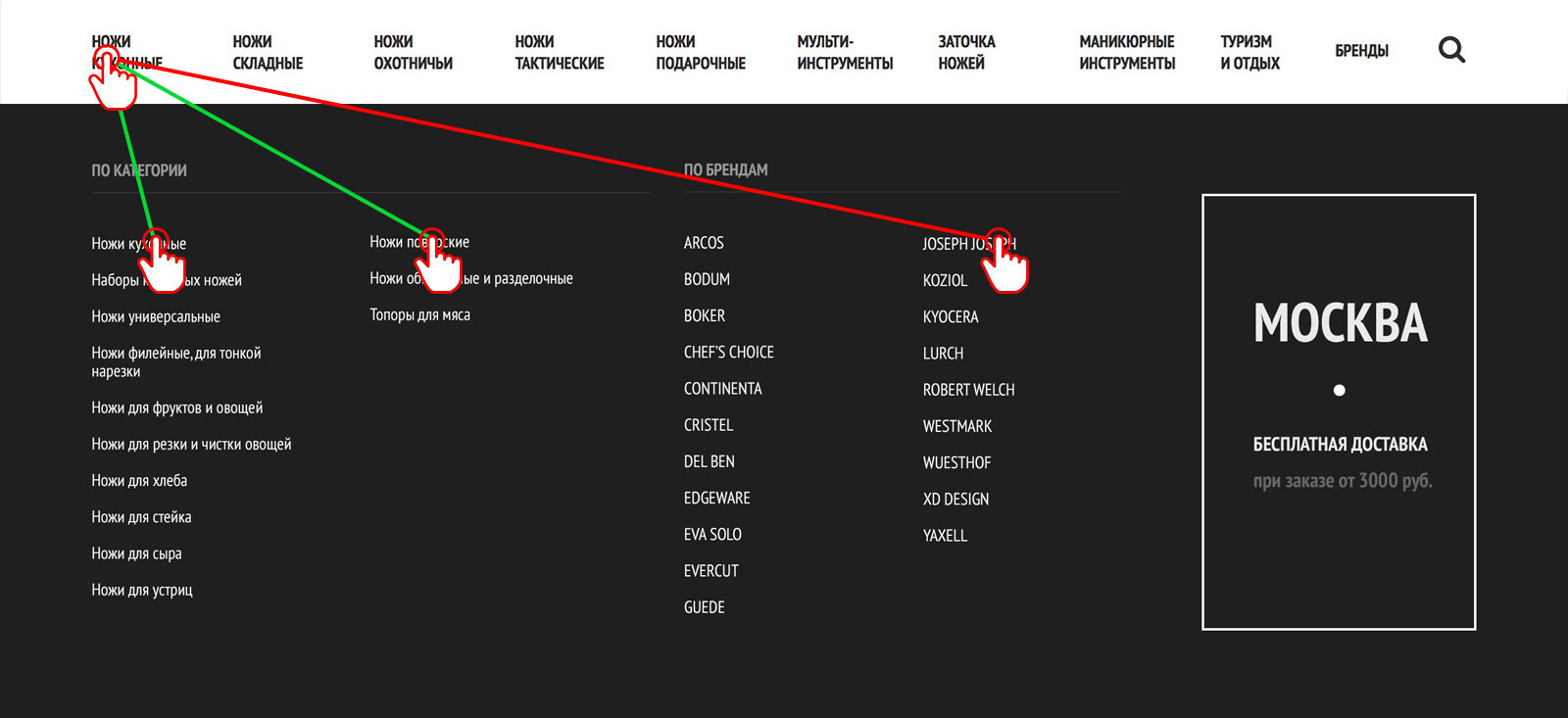
Изюминкой во фронтенде является работа ниспадающего меню. В обычном меню, когда при движении к нужному пункту траектория курсора пересекает соседний пункт меню, ниспадающее меню переключается на другую вкладку.
Здесь использована технология, которая позволяет контролировать, при какой траектории курсора нужно переключиться, а при какой нет.

Фронтенд
Фронтенд построен по модульной технологии RequireJS + Less/CSS, что позволило не только сократить процесс разработки до 25 дней на весь фронтенд, но и ускорить работу сайта. Мы провели оптимизацию по следующим факторам:
- Количество HTTP запросов;
- двухуровневое кэширование изображений;
- создание отдельного кэша для retina-изображений;
- минимизация CSS и Javascript файлов.
SEO оптимизация
Каталог поддерживает формирование целевых страниц для поддержки усилий по продвижению интернет-магазина. Как обычно, мы позаботились не только о внутренней оптимизации, но и о том, чтобы все SEO элементы были полезны, в первую очередь, пользователю, а потом уже поисковику.
Ускорена загрузка страницы страницы.
Уменьшен объем загружаемой страницы.
Быстрая разработка фронтенда.
Бэкенд
Каталог поддерживает формирование целевых страниц для поддержки усилий по продвижению интернет-магазина. Как обычно, мы позаботились не только о внутренней оптимизации, но и о том, чтобы все SEO элементы были полезны, в первую очередь, пользователю, а потом уже поисковику.
Интернет-магазин получает данные о состоянии склада и ценах из складской системы. Большое количество данных и опасность получить неактуальные данные за время загрузки обновлений потребовало переосмыслить взаимодействие сайта с системой.
Мы используем 3 способа взаимодействия:
- Полная синхронизация данных каталога: всех изображений, связанных файлов и характеристик товаров;
- быстрая синхронизация, когда необходимо обновить только цены и наличие товара;
- API для работы с заказами.
Сайт может работать как полностью автономно, так и снихронизируя данные со складской системой, что позволяет всегда поддерживать интернет-магазин в рабочем состоянии вне зависимости от доступности складской системы.
Результат
Рост показателей интернет-магазина после редизайна.
Улучшение показателя отказов в корзине.
Рост средней суммы заказа.
Рост конверсии интернет-магазина.